Trong bài trước chúng ta đã deploy laravel project with jenkin tiếp theo chúng ta sẽ deploy reactJs với jenkin. Các bước làm vẫn giống như với deploy laravel project.
1. Setup server run reactJs
Đầu tiên cần cài đặt server chạy reactJs, tham khảo bài viết config nginx for reactJs.
Sau khi cài đặt xong server chúng ta sẽ thiết lập jenkin auto deploy.
2. Setup jenkin deploy
Các bước cài đặt và tạo project jenkin giống như trong bài viết deploy laravel project with jenkin. Chúng ta chỉ tập chung vào bước 3 thiết lập build step.
3. Setup build steps
3.1 Setup deploy develop
Thiết lập build step để deploy nhánh develop lên server với script deploy.sh
#!/bin/bash
# exit when any command fails
set -e
repo=git@github.com:huunv/demo-web.git
path=/var/www/app
date=`date +"%Y%m%d%H%M%S"`
release=$path/releases/$date
branch=develop
cd $path
echo "Deployment $date started"
git clone $repo --branch=$branch --depth=1 -q $release
echo "Repository cloned"
cd $path
ln -s $path/share/.env $release/.env
echo "Environment file set up"
cd $release
yarn install
yarn build
echo "Build success"
ln -nfs $release $path/current
pm2 reload demo-web
echo "pm2 restart success"
echo "Deployment ($date) finished"
cd $path/releases
find . -maxdepth 1 -name "20*" | sort | head -n -1 | xargs rm -Rf
echo "Cleaned up old deployments"
Deploy dự án theo version release, clone code từ nhánh develop về một version release, lấy các biến môi trường trong file .env trong thư mục share, build code trong các version release có thể dùng yarn hoặc npm. Sau khi build version release xong thì link với thưc mục current là nơi config ngnix để chạy code. Cuối cùng reload lại project với pm2 và xoá các version release cũ đi. Config execute build
#!/bin/bash
ssh demo-web << EOF
bash /home/user/scripts/deploy.sh
EOF
3.2 Setup deploy multi branch
Viết script deploy nhiều nhánh với jenkin trong file deploy.sh
#!/bin/bash
# exit when any command fails
set -e
branch=$1
repo=git@github.com:huunv/demo-web.git
path=/var/www/$branch
date=`date +"%Y%m%d%H%M%S"`
release=$path/releases/$date
if [ ! -d $path ]
then
mkdir -p $path/releases
mkdir -p $path/share
fi
cd $path
echo "Deployment $date started"
git clone $repo --branch=$branch --depth=1 -q $release
echo "Repository cloned"
if [ ! -f "$path/share/.env" ]
then
cp $release/.env.local.example $path/share/.env
fi
cd $path
ln -s $path/share/.env $release/.env
echo "Environment file set up"
cd $release
yarn install
yarn build
echo "Build success"
ln -nfs $release $path/current
pm2 reload $branch
echo "pm2 restart success"
echo "Deployment ($date) finished"
cd $path/releases
find . -maxdepth 1 -name "20*" | sort | head -n -1 | xargs rm -Rf
echo "Cleaned up old deployments"
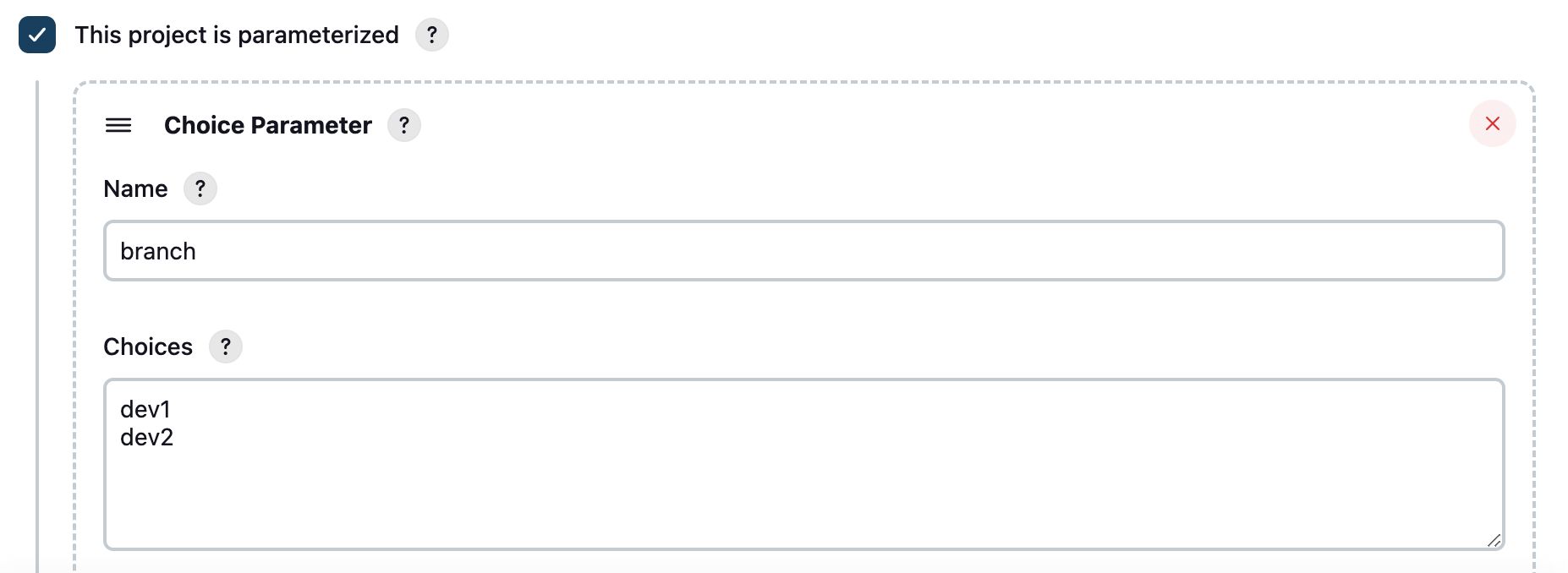
Thiết lập project build theo choice parameter.
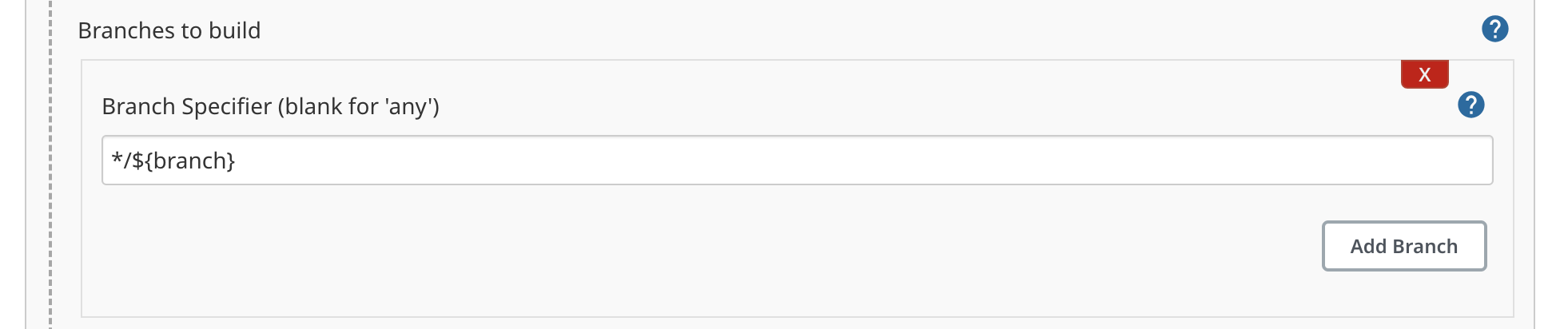
Thiết lập build theo branch mà bạn chọn.
Thiết lập execute build bằng deploy.sh script.
#!/bin/bash
ssh demo-web << EOF
bash /home/user/scripts/deploy.sh ${branch}
EOF
4. Config notification
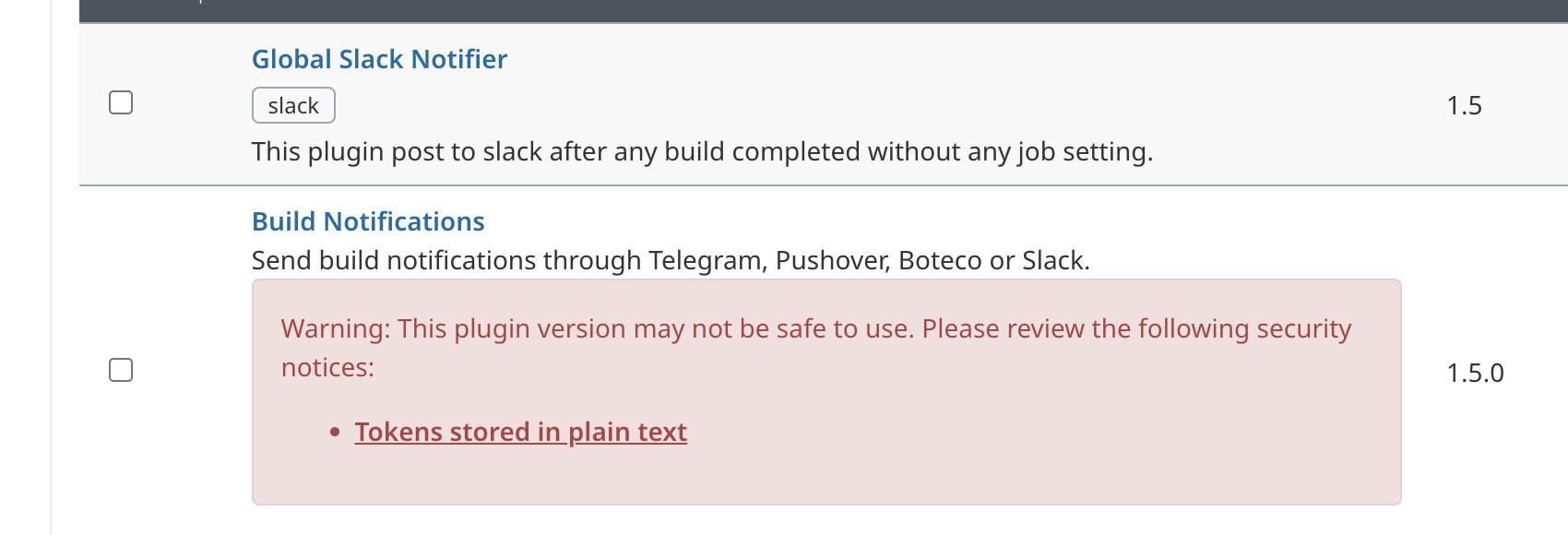
Thiết lập notification về slack khi deploy xong cần cài đặt plugin slack notification.
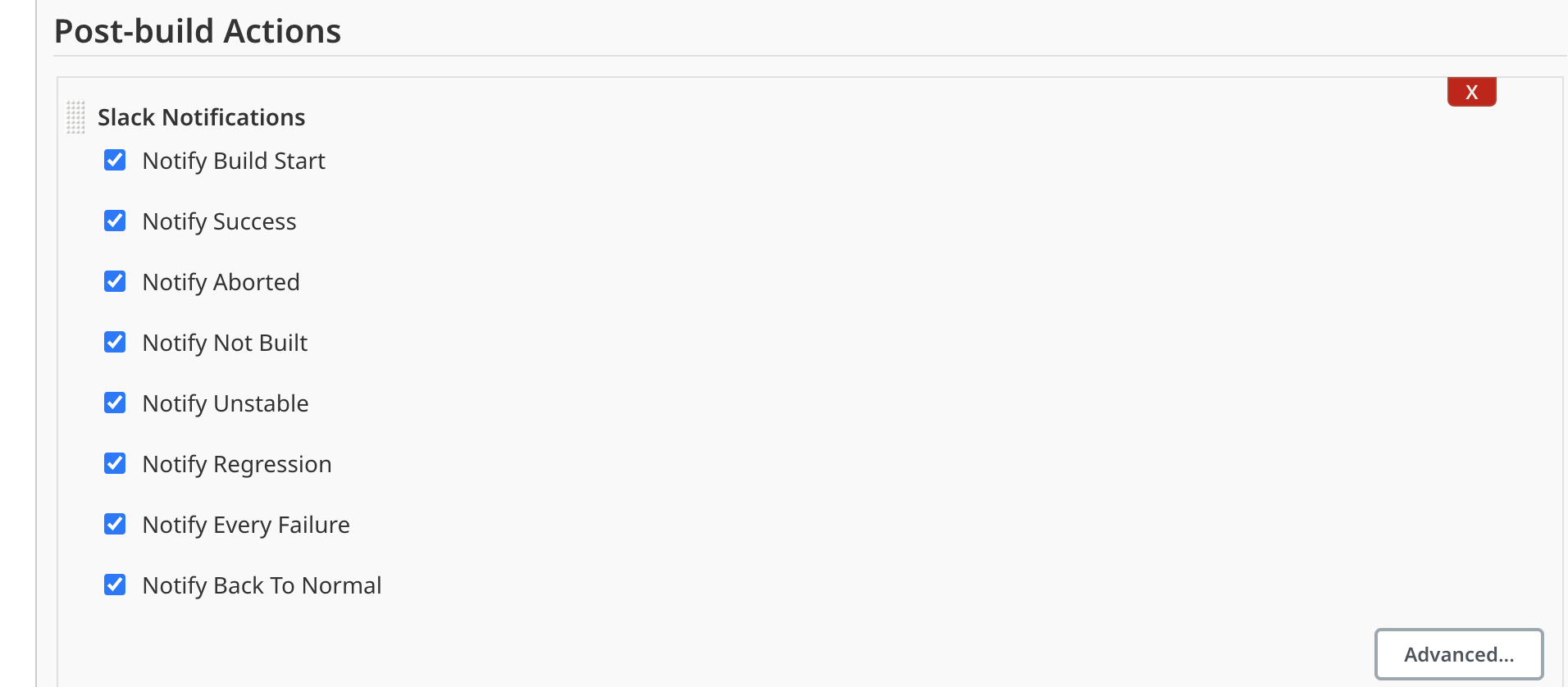
Thêm post build action.

Thiết lập xong mỗi lần deploy thành công hay thất bại sẽ có notfication về slack.
