Làm thế nào để chạy một static website?
Để trả lời cho câu hỏi trên chúng ta sẽ sử dụng AWS S3, CloudFront, ACM và Route53.
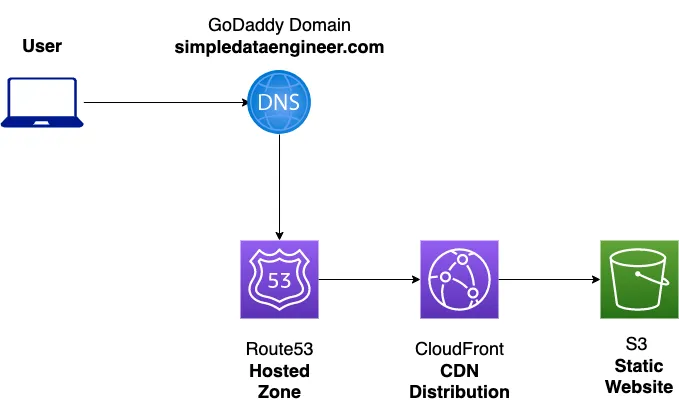
Sơ đồ hoạt động của một static website khi sử dụng AWS S3, CloudFront, ACM và Route53.
Deploy static website
1. Tạo S3 bucket
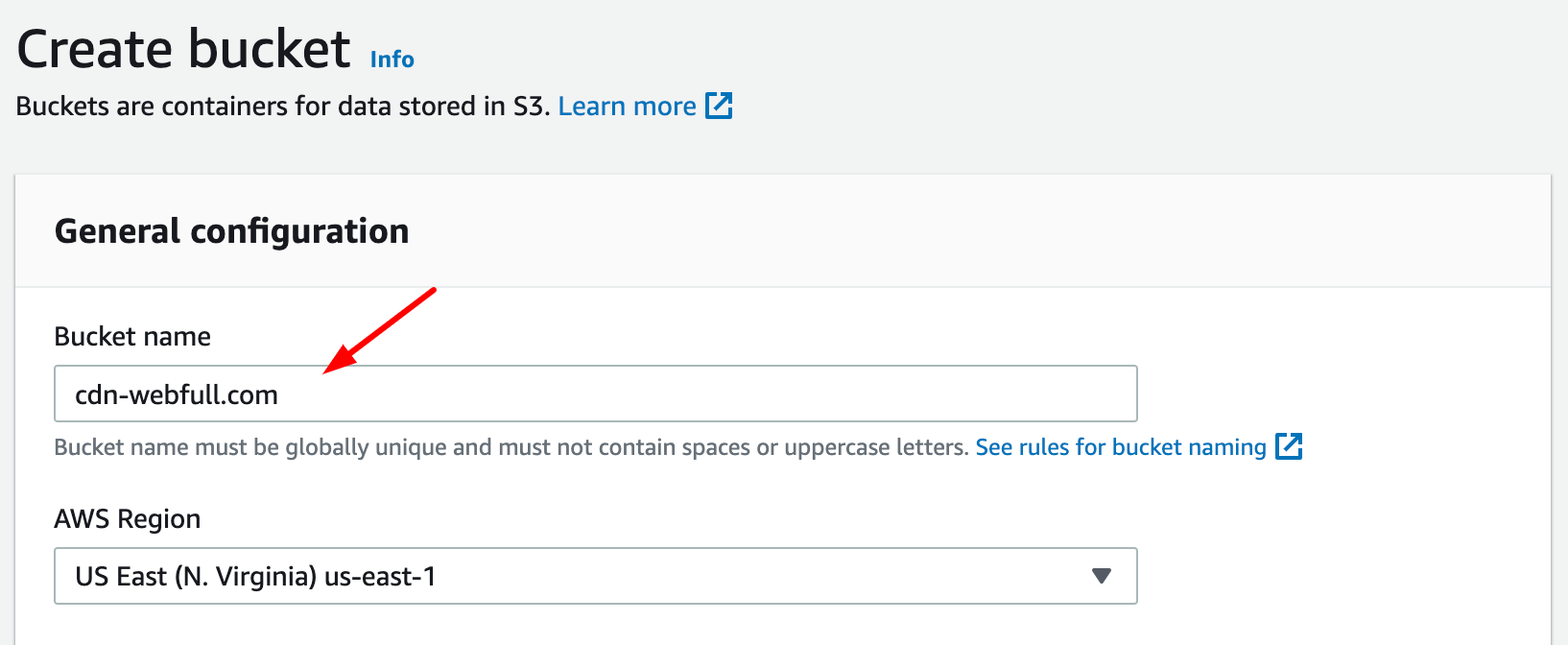
Đầu tiên chúng ta sẽ cần tạo một S3 bucket để lưu trữ tất cả các file tĩnh của website. Chỉ cần đặt tên bucket rồi tạo các config khác để mặc định.
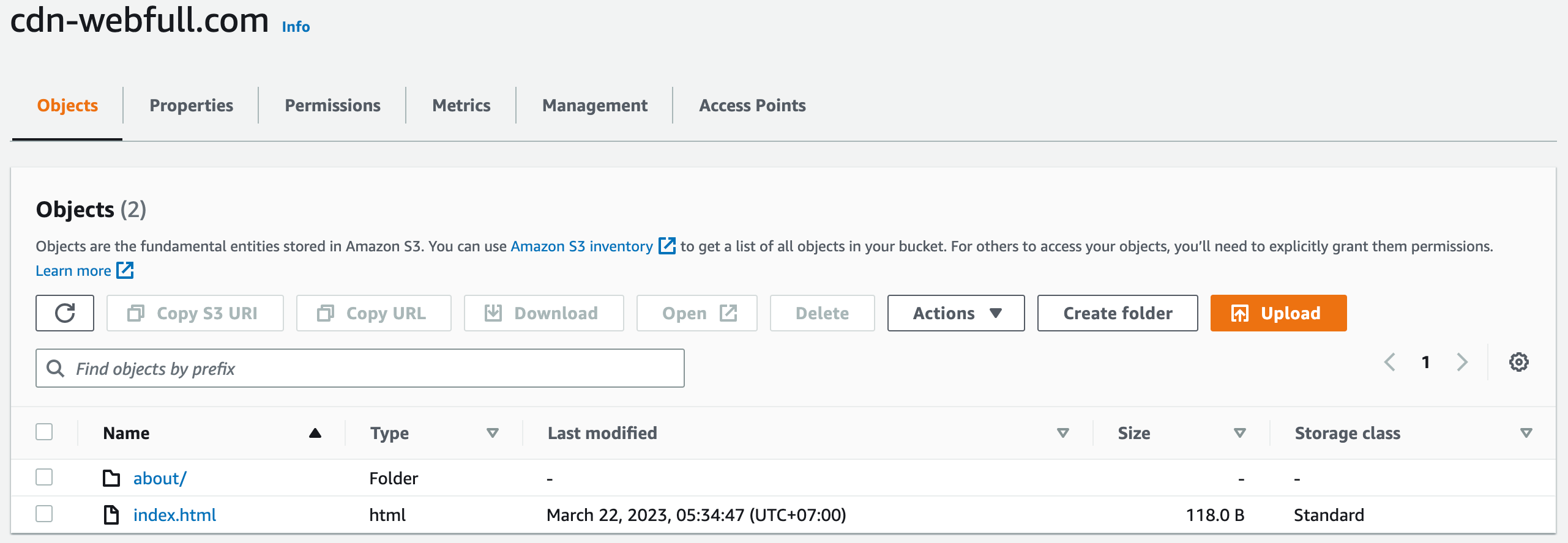
Tạo 2 trang html tĩnh trang home và trang about để upload lên bucket vừa tạo.
// index.html
<!DOCTYPE html>
<html>
<head>
<title>home page</title>
</head>
<body>
<h1>This is a Home page</h1>
</body>
</html>
// about/index.html
<!DOCTYPE html>
<html>
<head>
<title>About page</title>
</head>
<body>
<h1>This is a about page</h1>
</body>
</html>
2. Upload web static to S3
Upload toàn bộ web static to s3. Chọn tab
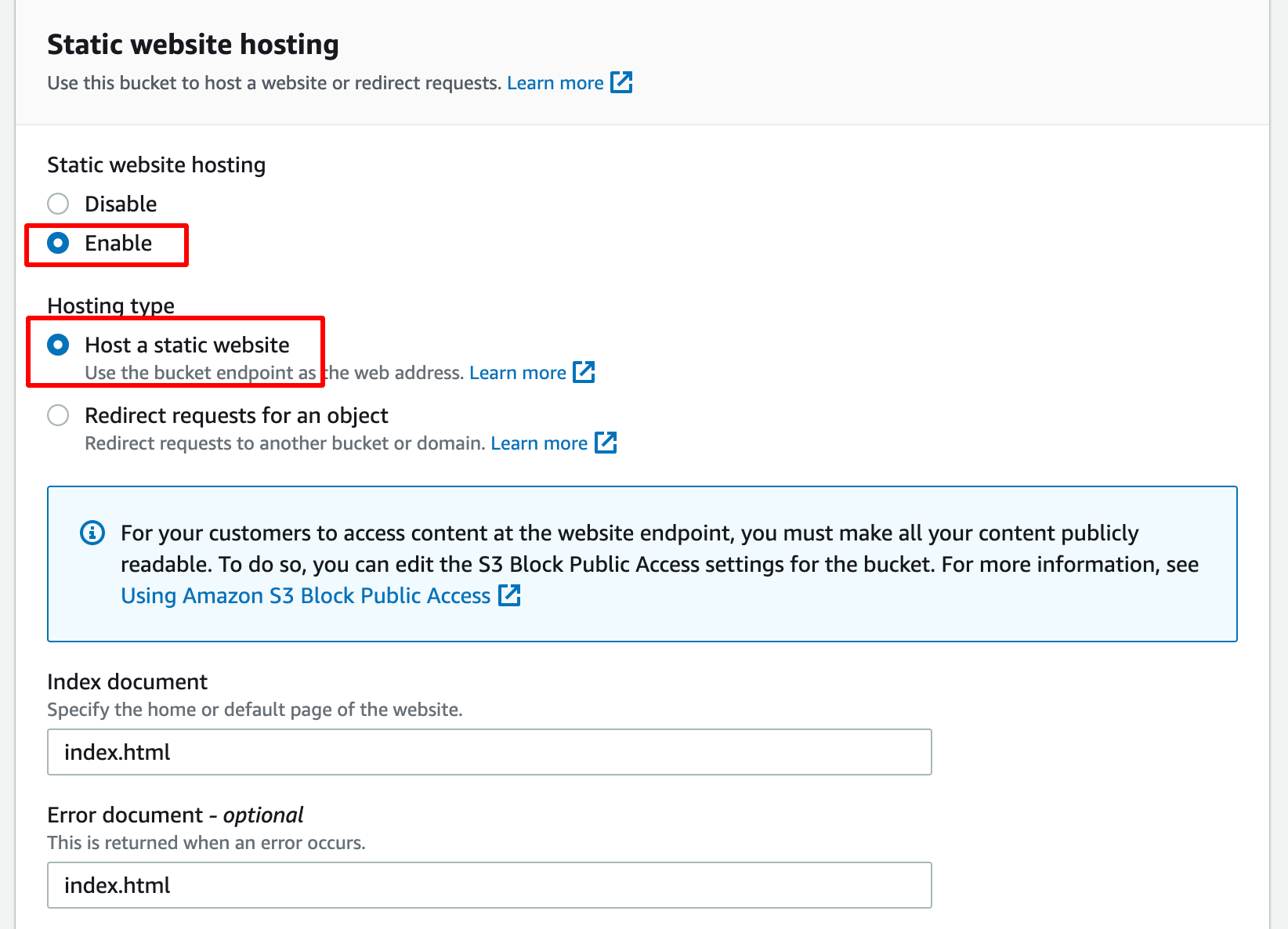
Chọn tab properties enable static website hosting.
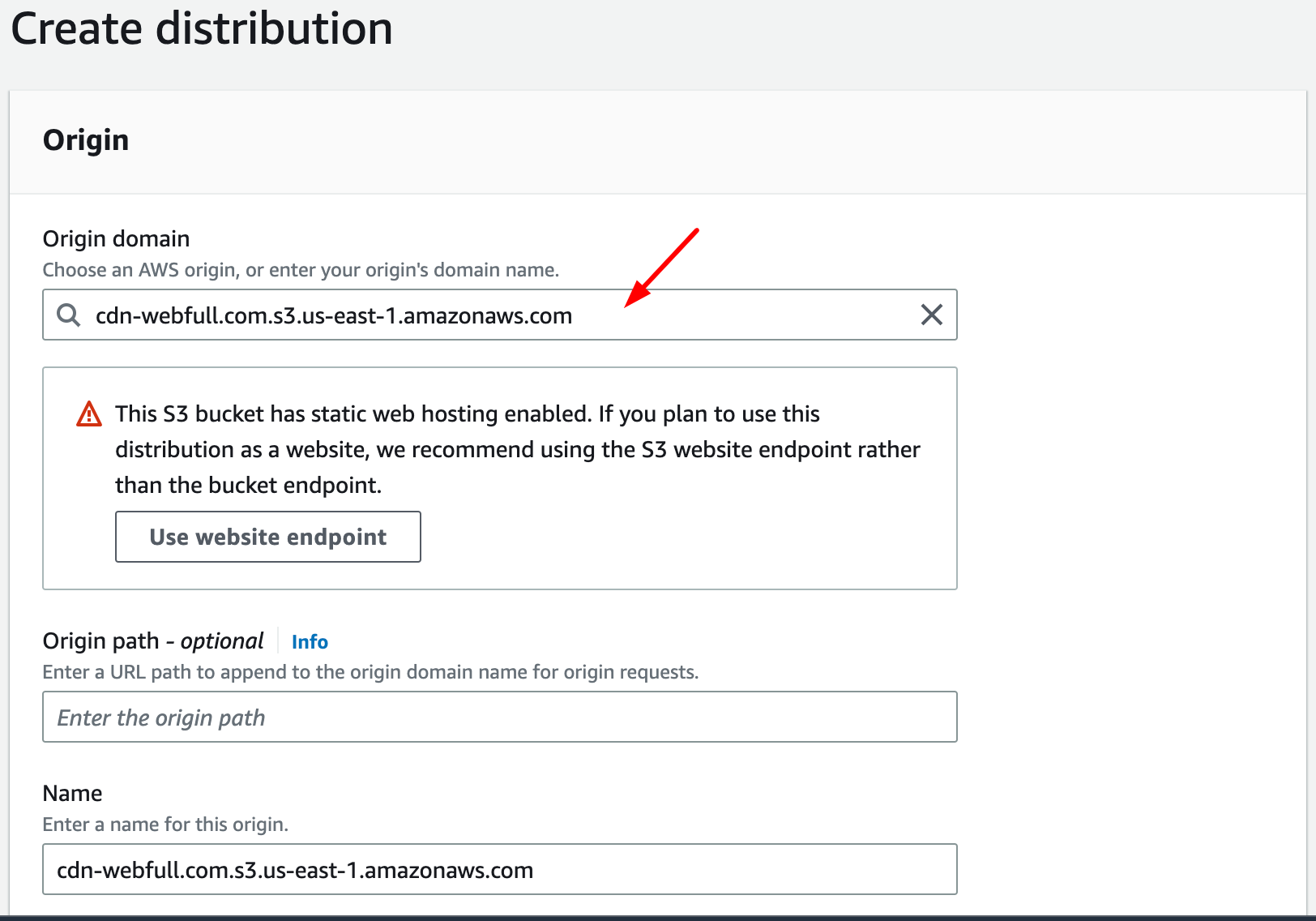
3. Create cloundFront
Tạo cloudFront connect với s3 bucket chứa static website.
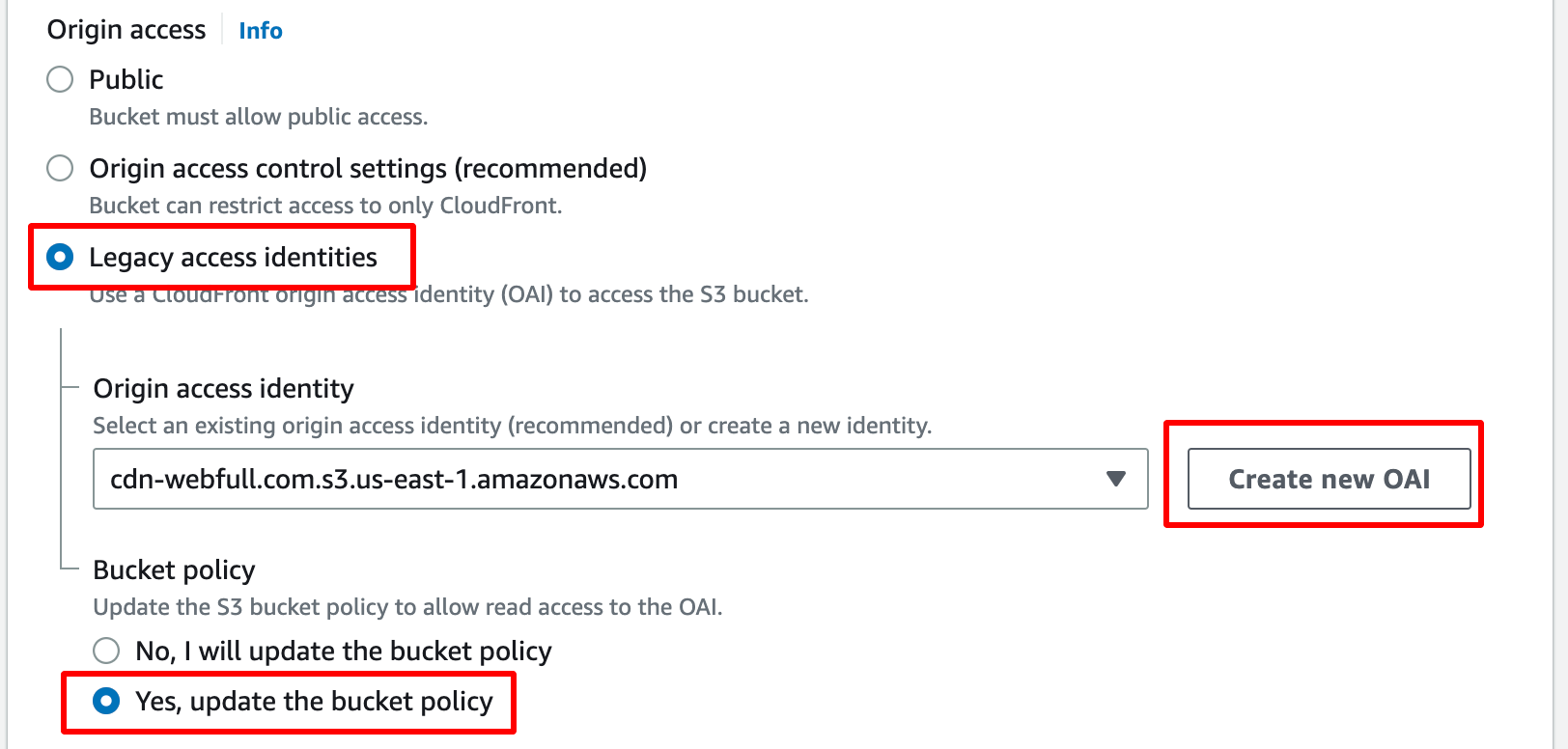
Để từ cloudFront truy cập được vào S3, chúng ta sẽ tạo một OAI
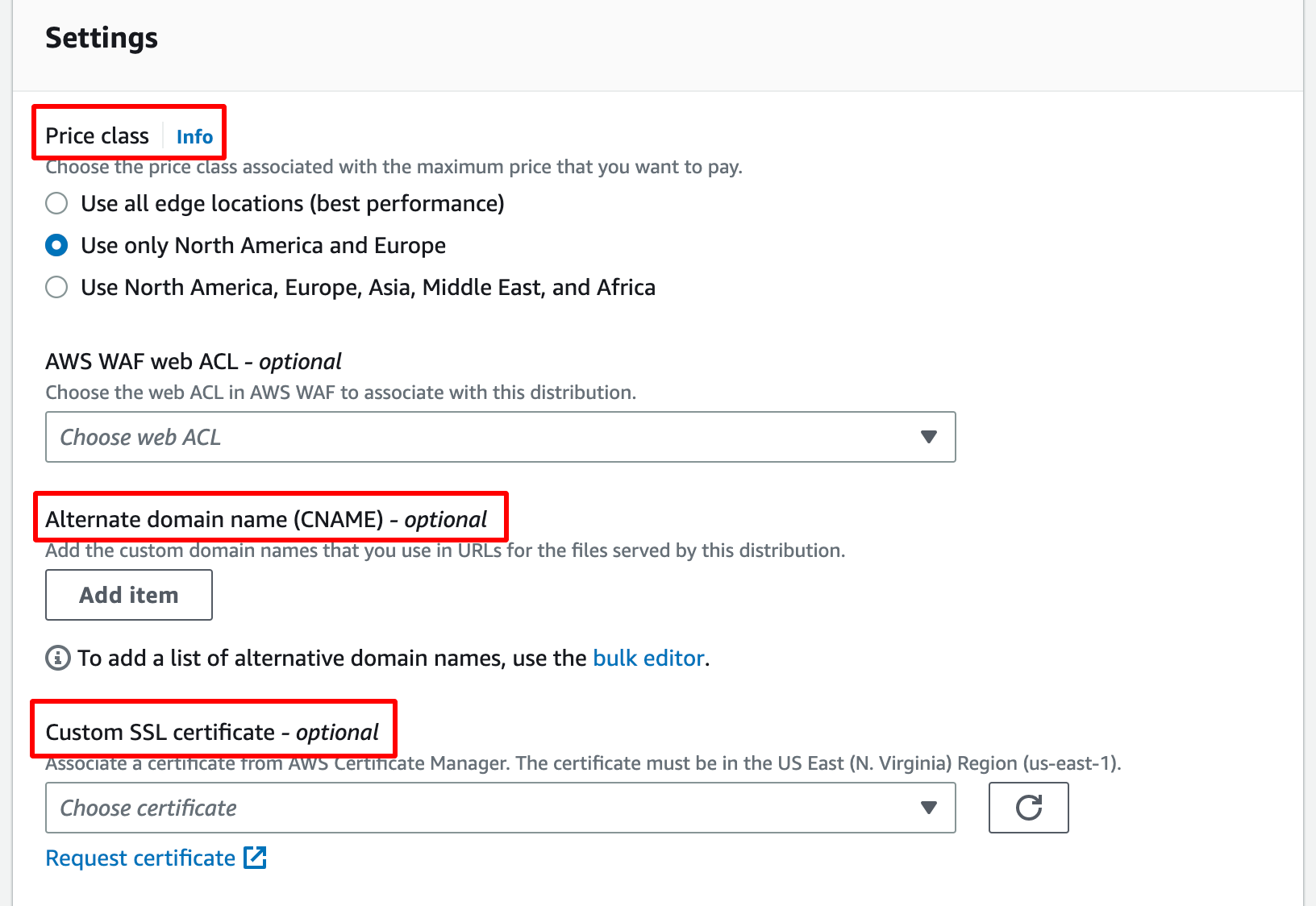
Setting các location hỗ trợ CDN, trỏ domain với route53, ACM(SSL certificate)
Các thông số khác để mặc định, tạo cloudFront thế là xong.
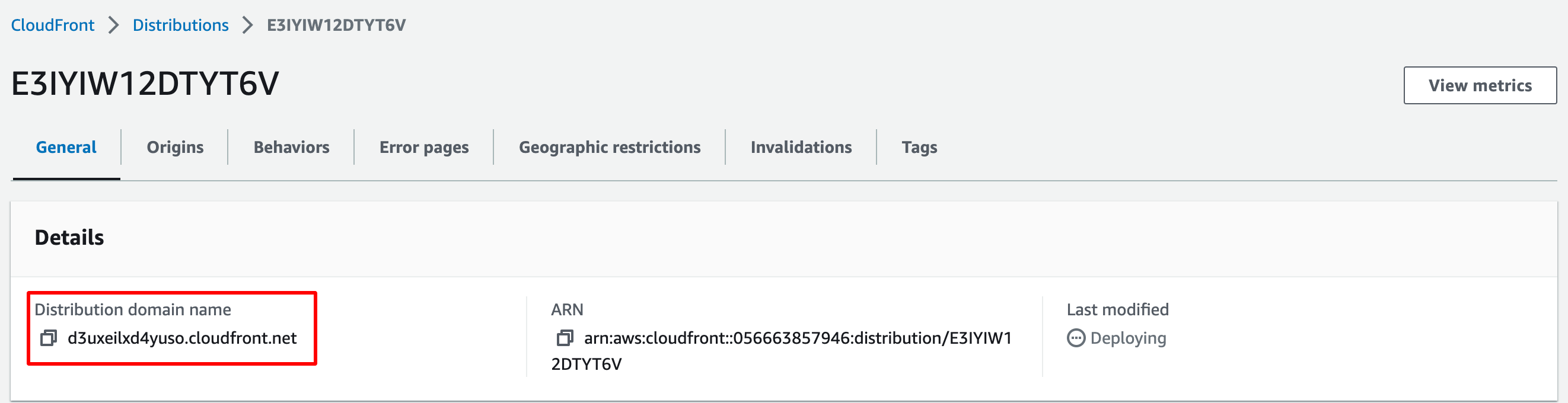
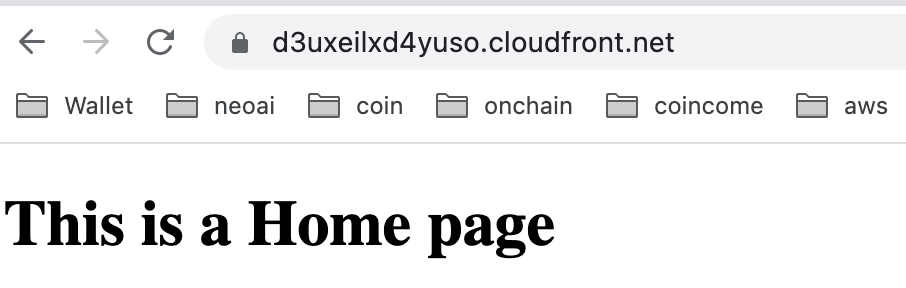
Đợi cloudFront deploy xong là chúng ta có thể truy cập static website với địa chỉ https://d3uxeilxd4yuso.cloudfront.net
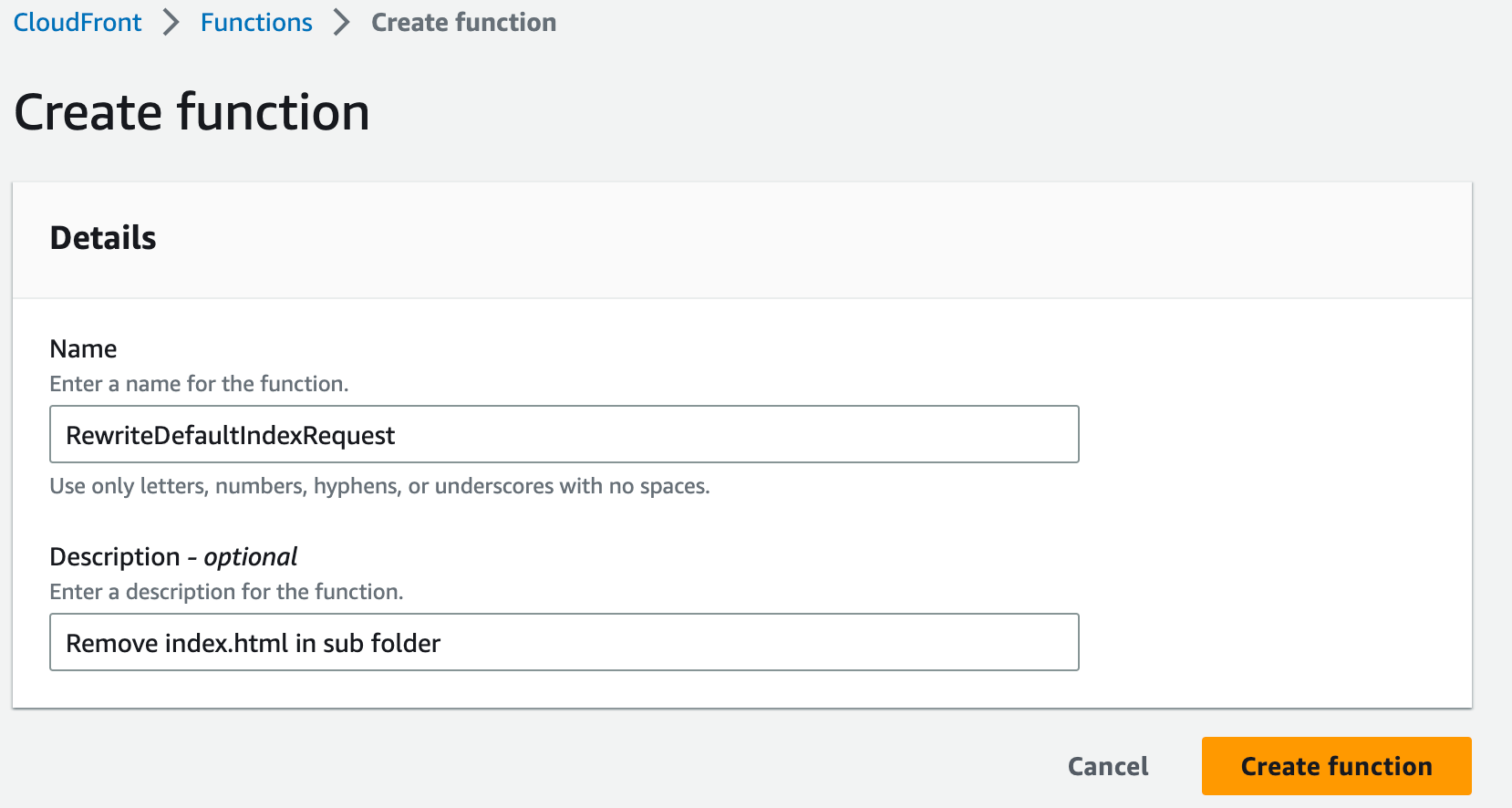
4. Create cloudFront function
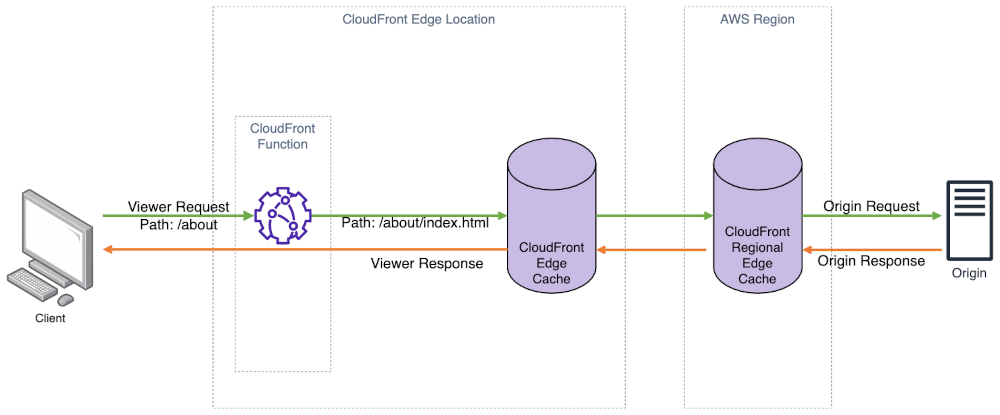
Sơ đồ hoạt động của cloudFront function
Tạo một cloudFront function để loại bỏ index.html trong thư mục con của static website. Thêm code remove index.html từ
Thêm code remove index.html từ aws-samples/amazon-cloudfront-functions github repository
function handler(event) {
var request = event.request;
var uri = request.uri;
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}
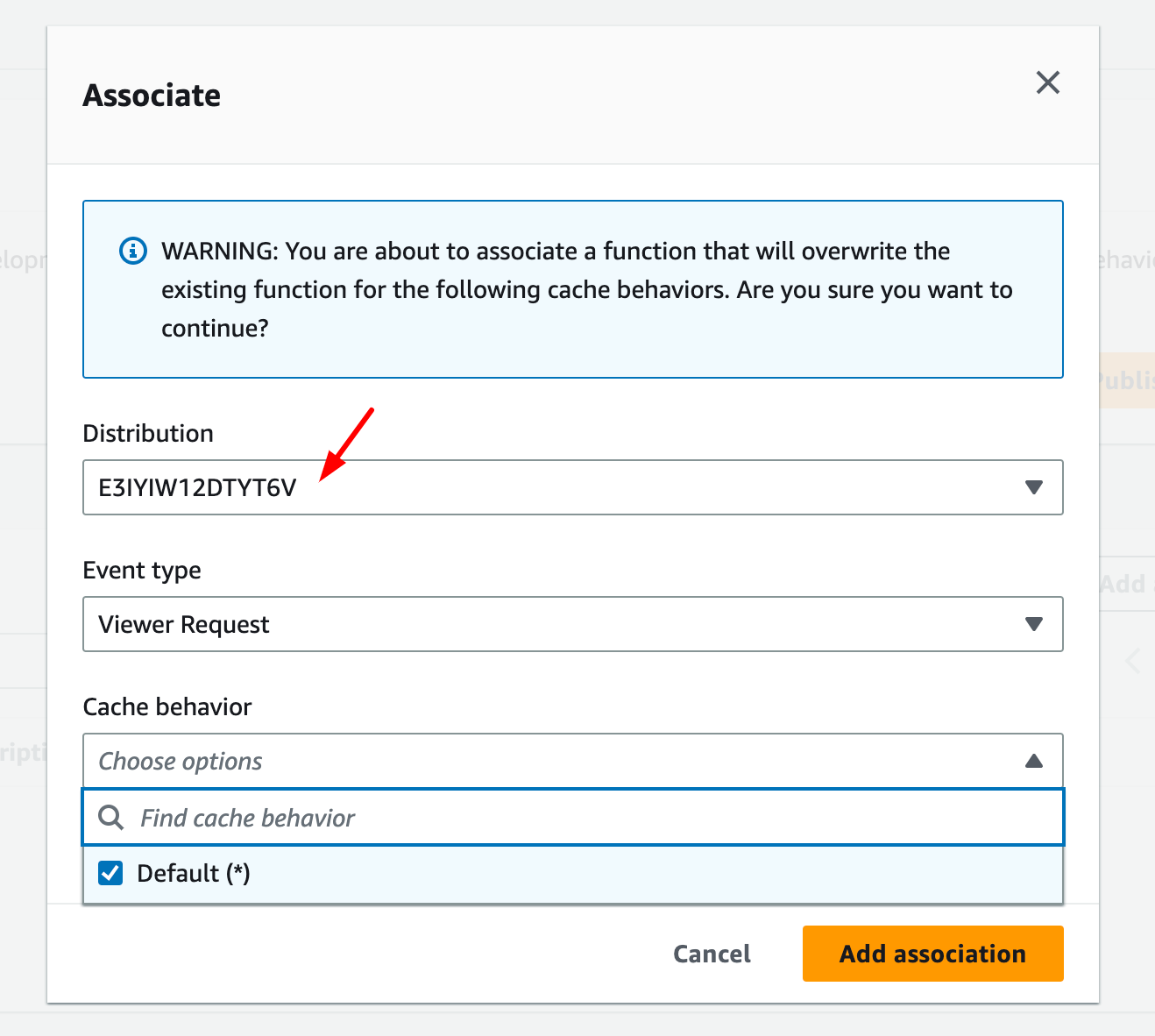
Published function sau đó thêm function vào cloudFront.
5. Check web work on cloudFront
Giờ chúng ta chỉ việc truy cập vào cloudFront domain để kiểm tra thành quả.
Như vậy là từ cloudFront đã truy cập được đến static website trên s3. Để truy cập cloudFront từ domain tuỳ ý chúng ta cần add domain sử dụng route53 và config ssl sử dụng ACM nữa là xong. 2 phần trên mình không làm được tiếp do chưa có domain =))
6. White list ip
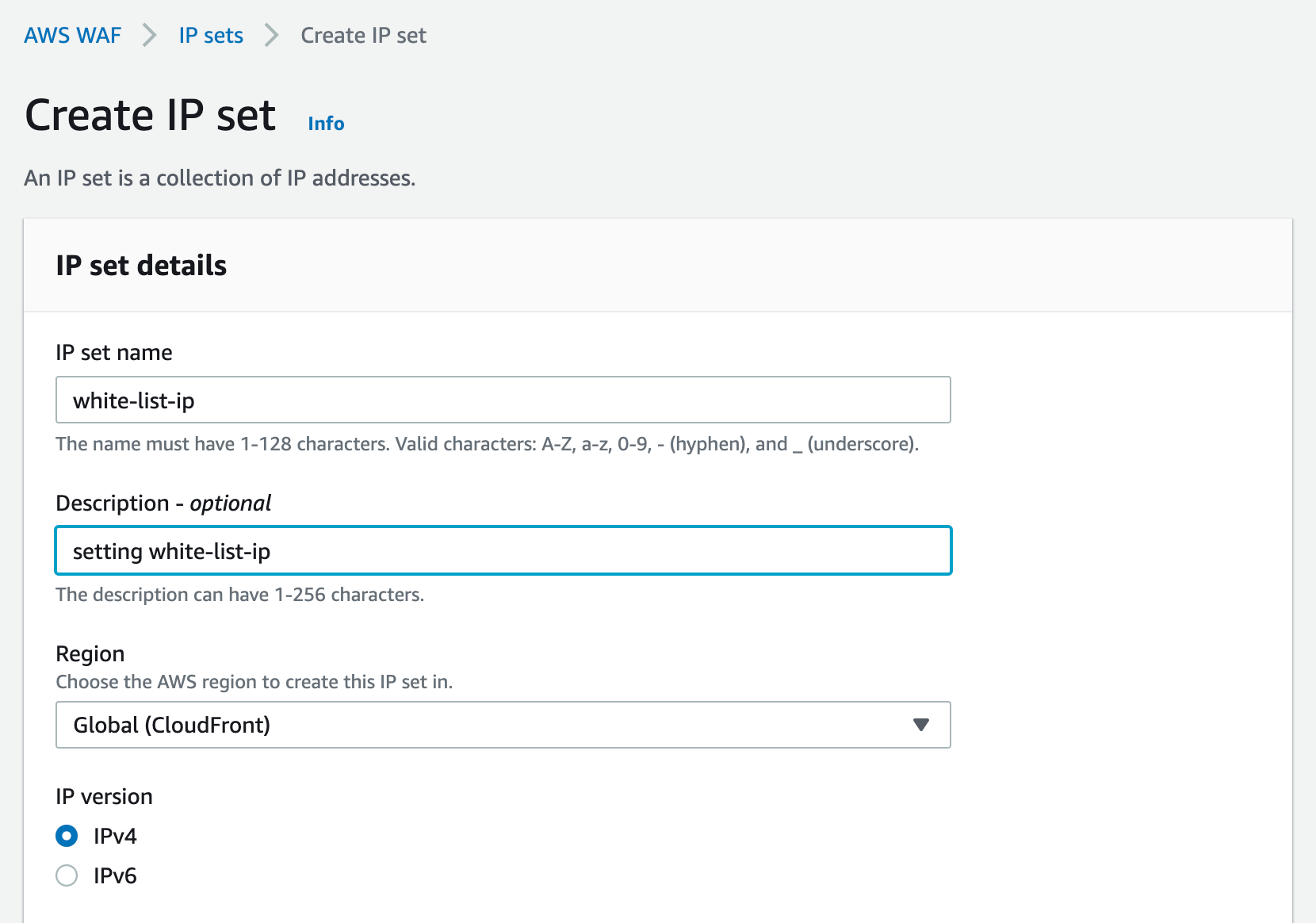
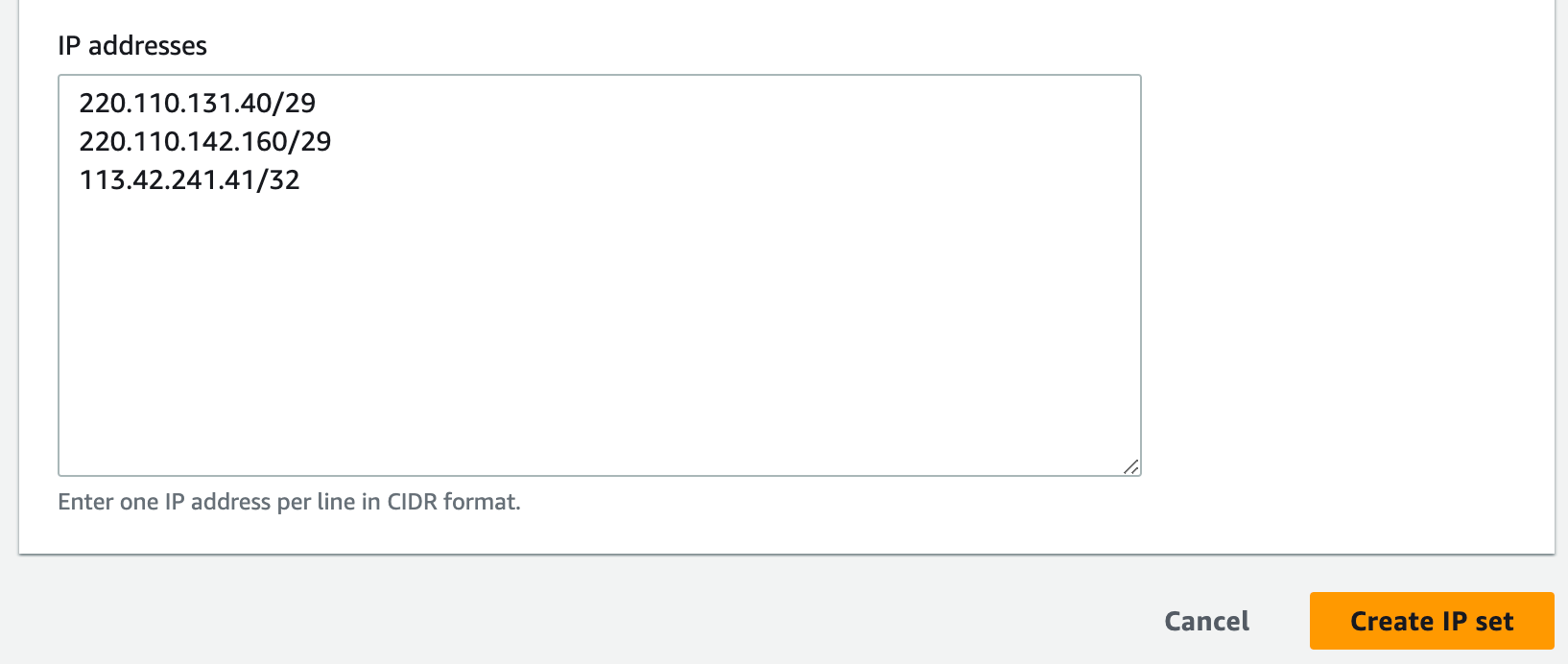
Để chặn hoặc cho phép user truy cập vào cloudFront chúng ta sử dụng AWS WAF. VD bạn chỉ muốn một số địa chỉ ip truy cập vào cloudFront, thì sẽ cần tạo một list các ip sử dụng IP set.

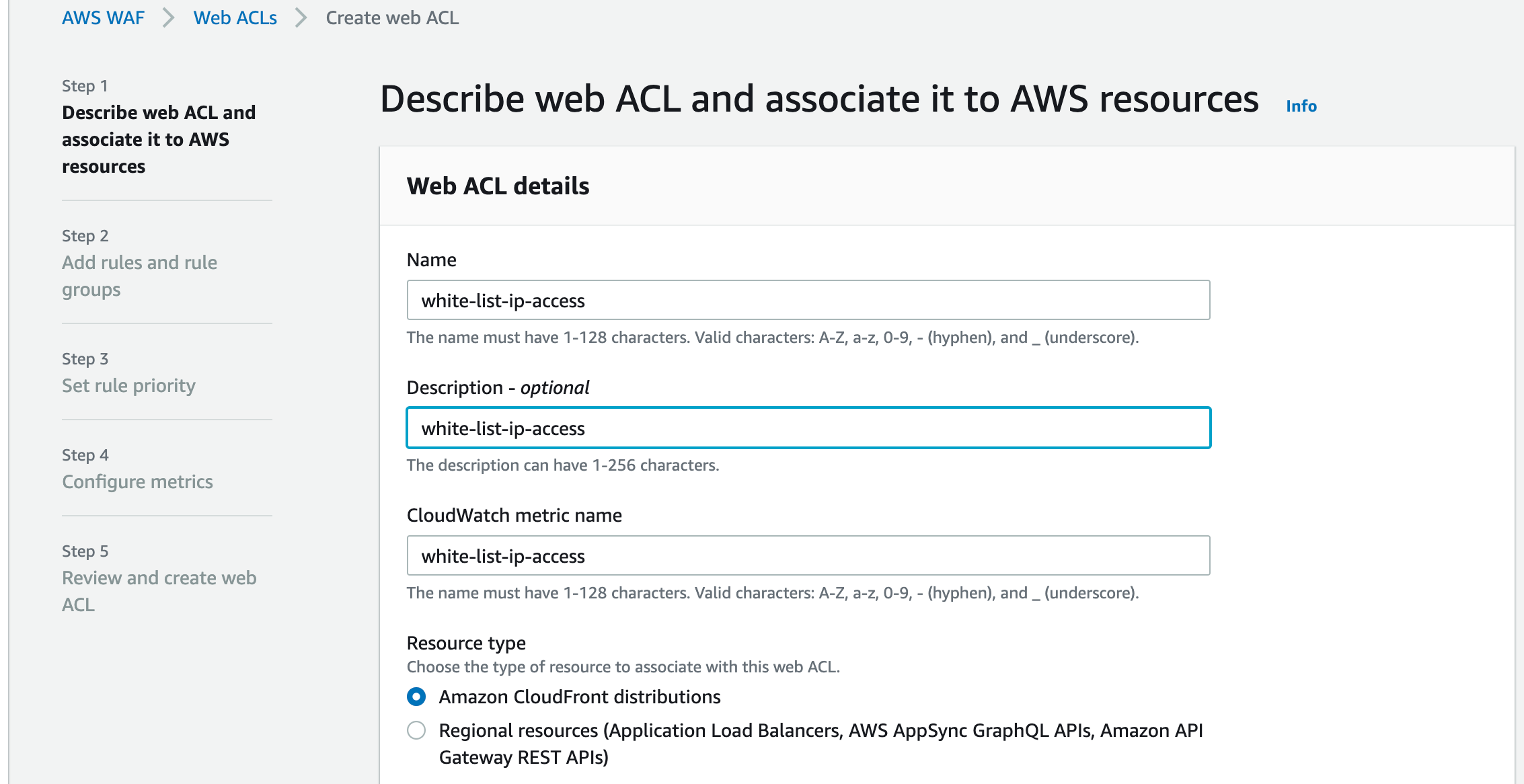
Tạo AWS WAF > WEB ACL setting chỉ cho phép list ip trên được truy cập vào cloudFront.
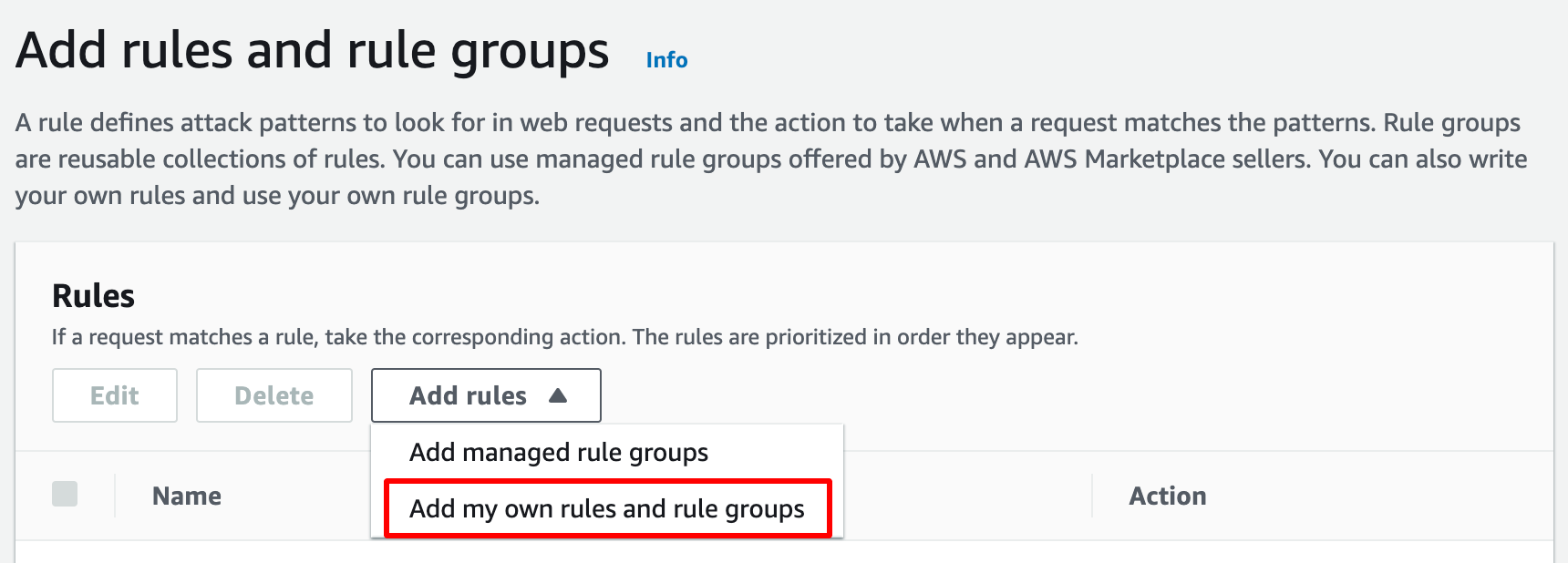
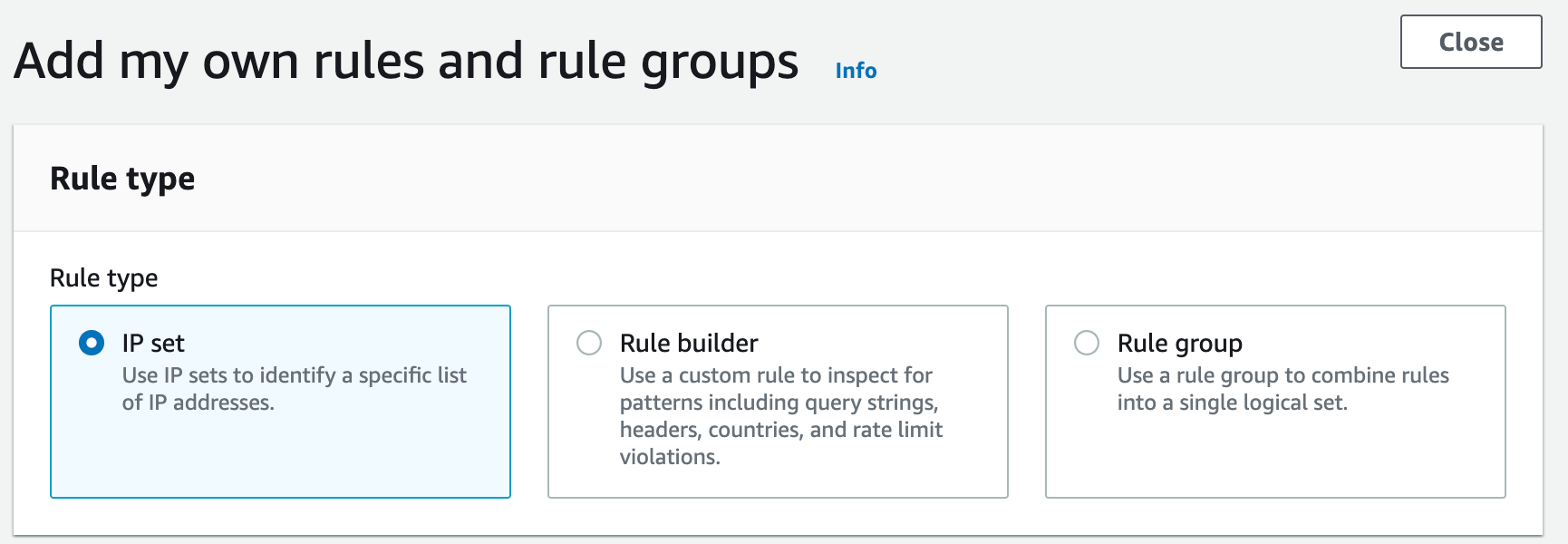
Thêm rule để user truy cập cloudFront
Chọn rule type ip set, chọn ip set sau đó chọn quyền truy cập hoặc block là xong.
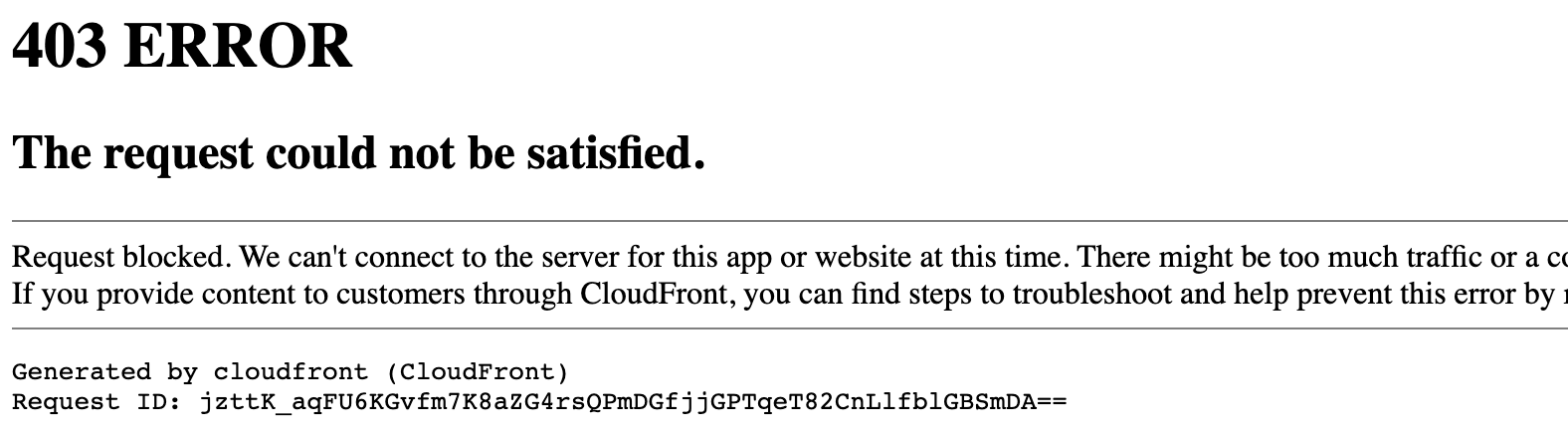
Khi bạn người dùng không thoả mãn điều kiện truy cập. CloudFront sẽ trả về trang 403.
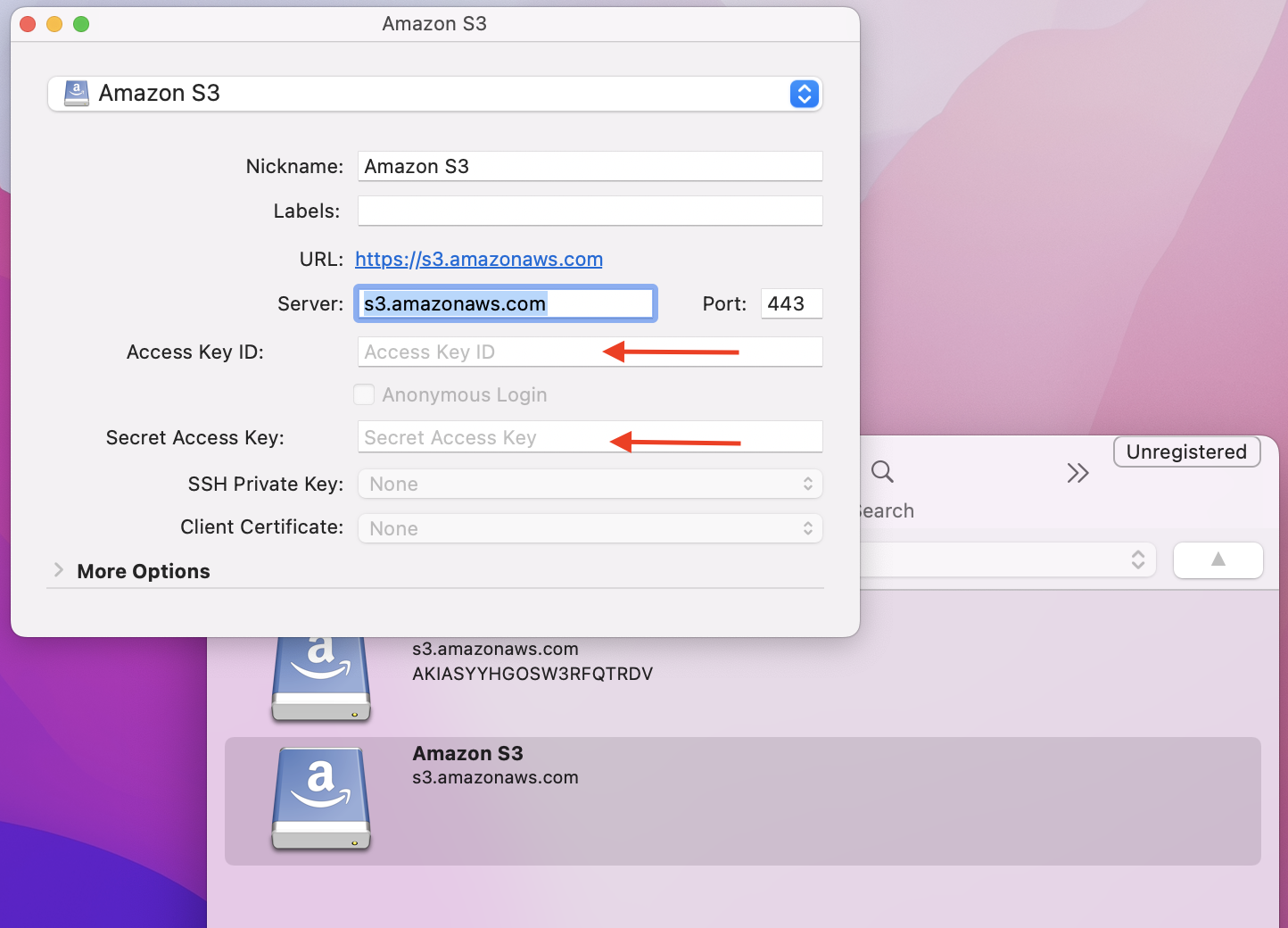
Access s3 with Cyberduck
Sử dụng Cyberduck access to s3, phần mềm giúp đẩy các file từ local lên s3, để truy cập vào s3, chúng ta cần tạo 1 IAM role dạng CLI, có quyền s3FullAccess, rồi access to s3 thông qua access key và secret key.
Tổng kết
Như vậy là chúng ta đã upload được static website lên s3, truy cập được static website từ cloudFront. Sử dụng s3 và cloudFront cực kì tiết kiệm chi phí và tận dụng được hết các ưu điểm của CDN. Thanks for reading...
