Hướng dẫn vẽ biểu đồ hệ thống với Mermaid, Draw.io và ChatGPT. Trong bài viết này chúng ta sẽ kết hợp sức mạnh của 3 công cụ Mermaid, Draw.io và ChatGPT để thiết kế các biểu đồ hệ thống cho dựa án. Bạn đã sẵn sàng chưa hãy cùng khám phá nào =)).
ChatGPT create Mermaid diagram
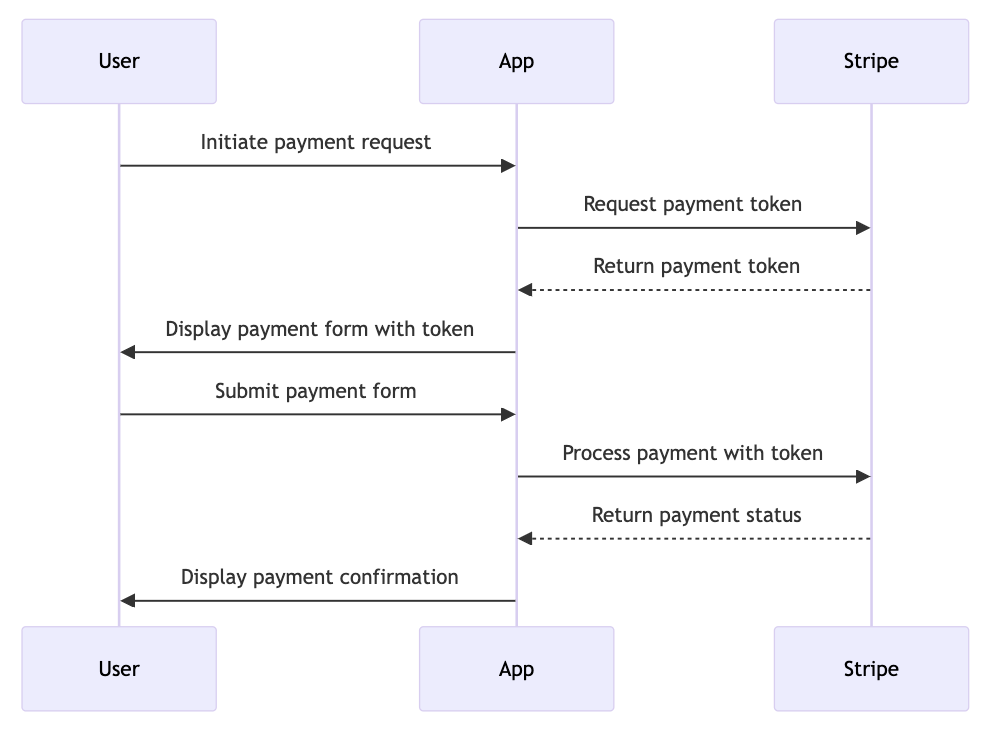
Đầu tiên chúng ta sẽ sử dụng ChatGPT để tạo một mermaid diagram. Mình đã nhờ ChatGPT create mermaid sequence diagram stripe payment. Kết quả trả về từ ChatGPT
sequenceDiagram
participant User
participant App
participant Stripe
User->>App: Initiate payment request
App->>Stripe: Request payment token
Stripe-->>App: Return payment token
App->>User: Display payment form with token
User->>App: Submit payment form
App->>Stripe: Process payment with token
Stripe-->>App: Return payment status
App->>User: Display payment confirmation
Output trả về Giờ muốn thêm màu sắc vào cho biểu đồ có làm được không? câu trả lời là có chúng ta sẽ thêm biểu đồ vào
Giờ muốn thêm màu sắc vào cho biểu đồ có làm được không? câu trả lời là có chúng ta sẽ thêm biểu đồ vào draw.io và thêm màu sắc cho nó.
Draw.io and Mermaid
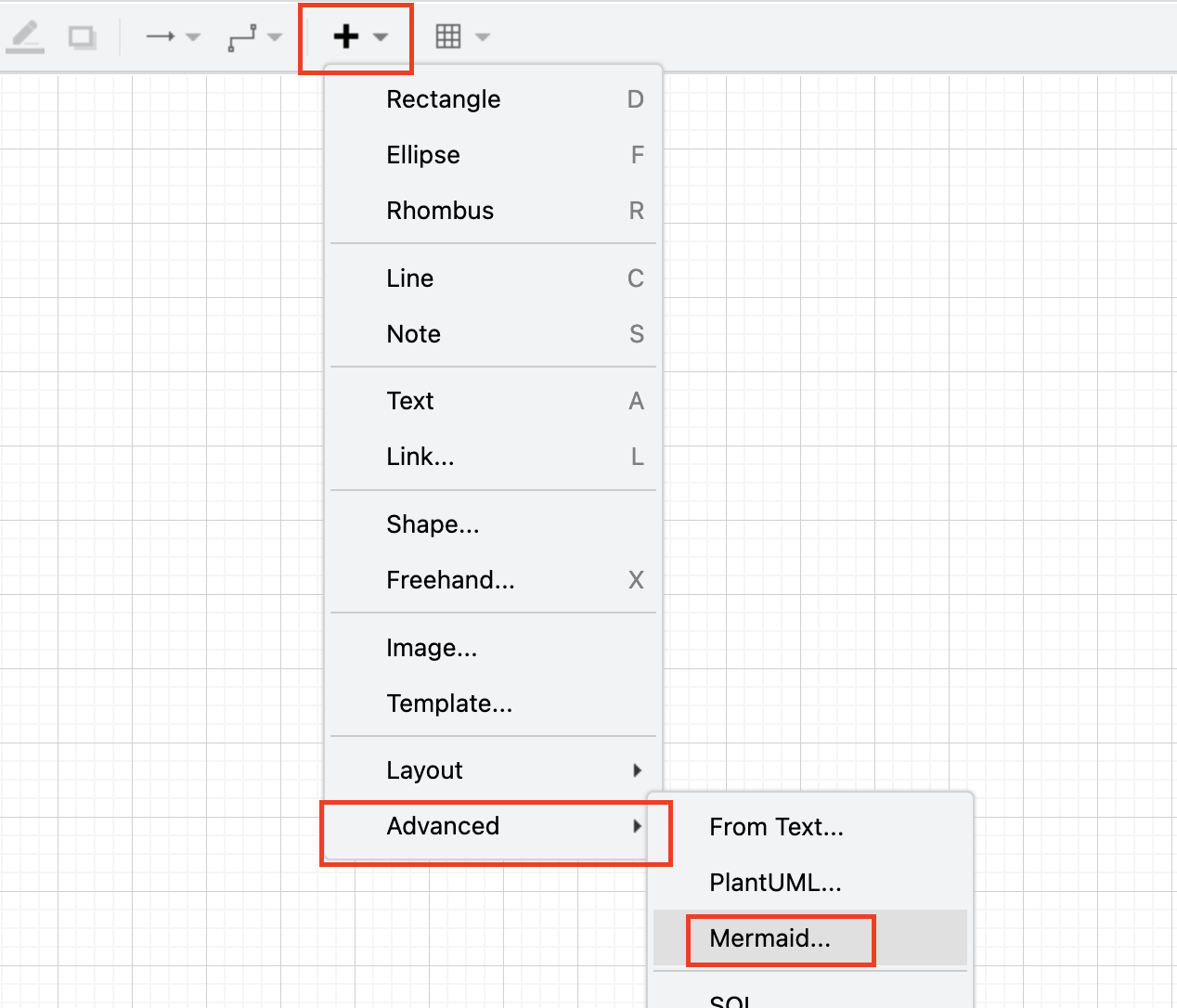
Khi có được Mermaid code tạo biểu đồ rồi, chúng ta sẽ thêm biểu đồ vào draw.io. Mở file draw.io lên và chọn cách thêm biểu đồ bằng mermaid.
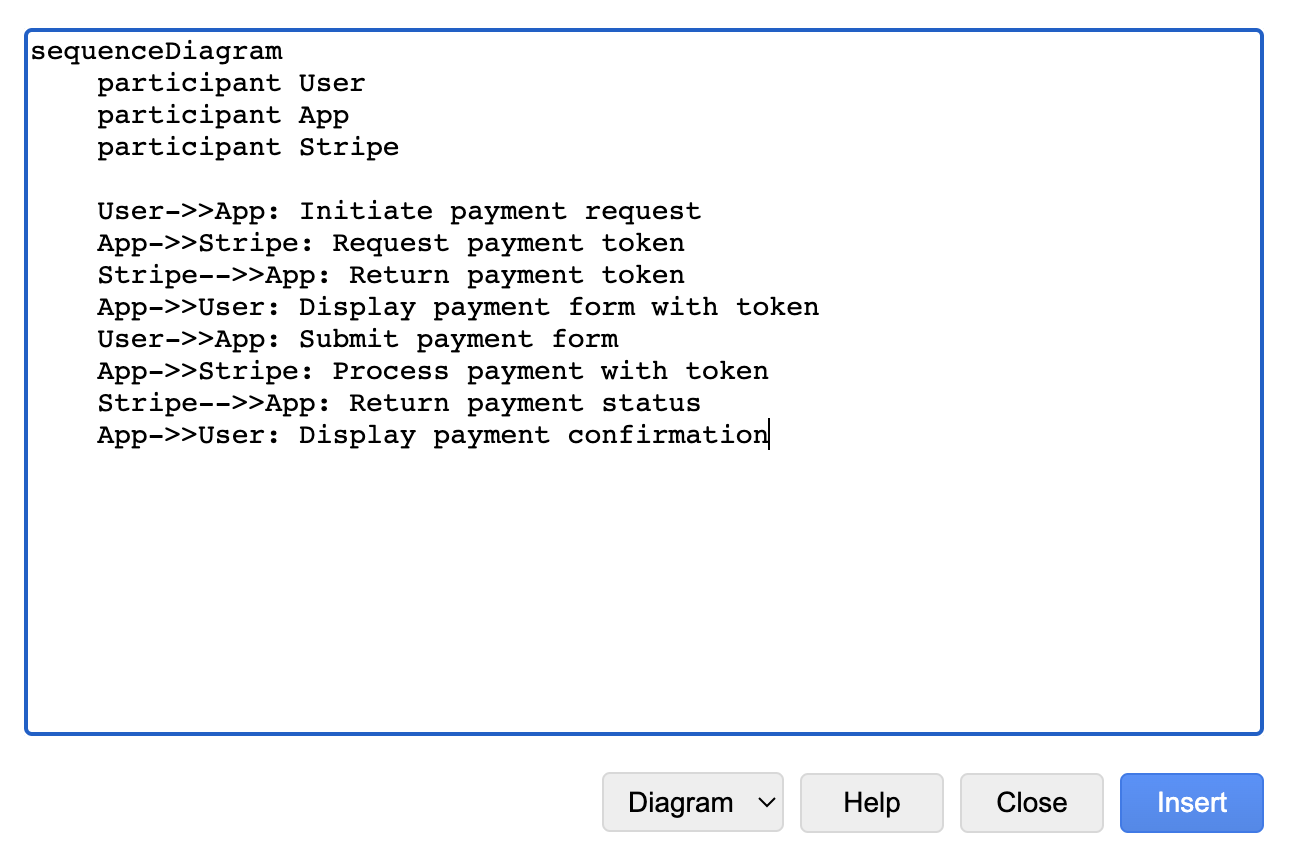
Thêm mermaid code vào
Bấm insert để thêm biểu đồ vào draw.io.
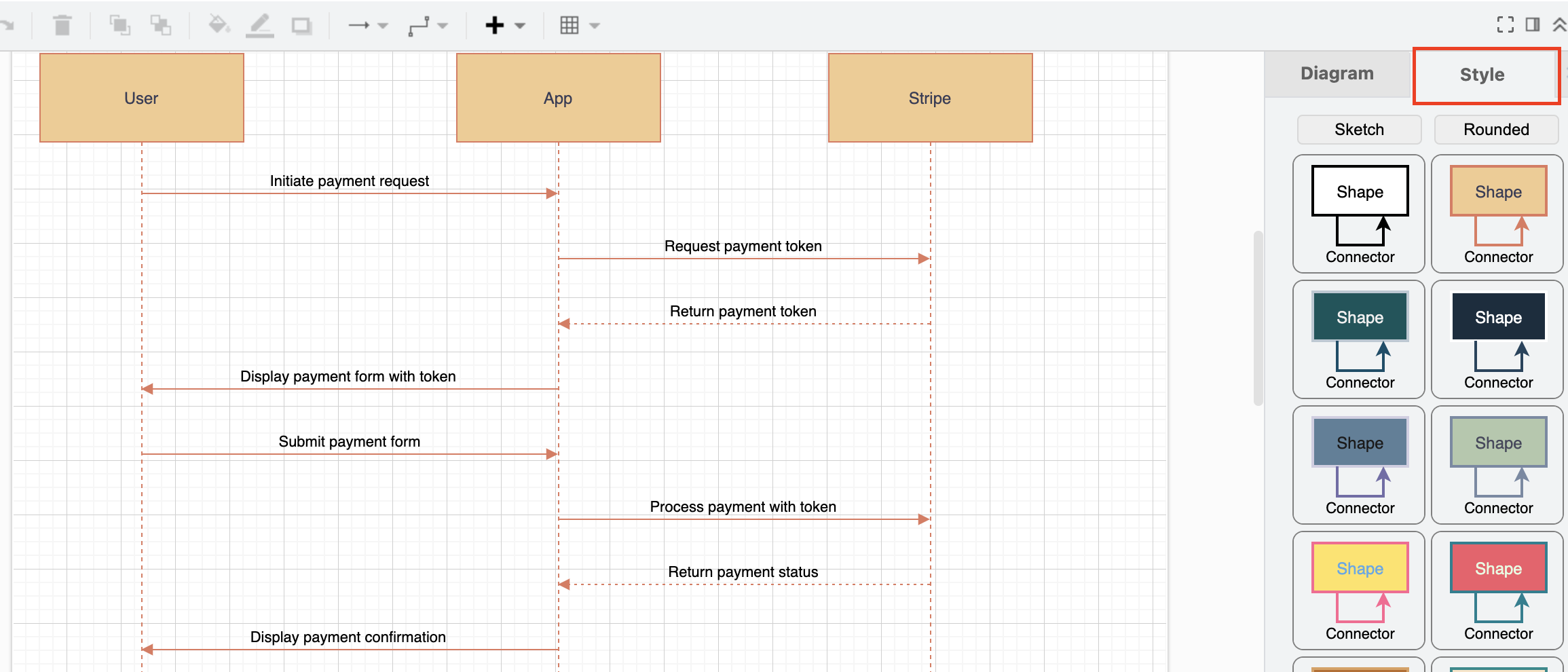
Như vậy là chúng ta đã thêm được chart vào draw.io từ các khai báo code của mermaid. Giờ thì có thể chỉnh sửa biểu đồ, màu sắc... từ draw.io.
Tổng kết
Như vậy là chúng ta đã sử dụng thành công sức mạnh của ChatGPT, Mermaid và Draw.io để thiết kế hệ thống rồi đó. Thanks for reading...
