Khi làm việc với các api làm sao chúng ta có thể kiểm tra api đó có hoạt động không? Response api trả về như thế nào? Hôm nay chúng ta cùng tìm hiểu postman để giải đáp các câu hỏi trên.
Postman là gì?
Postman là API platform miễn phí cho phép bạn sử api một cách nhanh chóng và dễ dàng. Khi làm việc với api bạn cần cài đặt postman ngay và luôn :D. Nhờ Postman lập trình viên có thể gọi Rest API mà không cần phải viết bất kỳ dòng code nào. Postman có khả năng hỗ trợ mọi phương thức HTTP bao gồm: POST, PUT, DELETE, PATCH, GET,... Ngoài ra, Postman còn cho phép lập trình viên lưu lại lịch sử của các lần request nên vô cùng tiện lợi cho nhu cầu sử dụng lại.
Hướng dẫn sử dụng postman
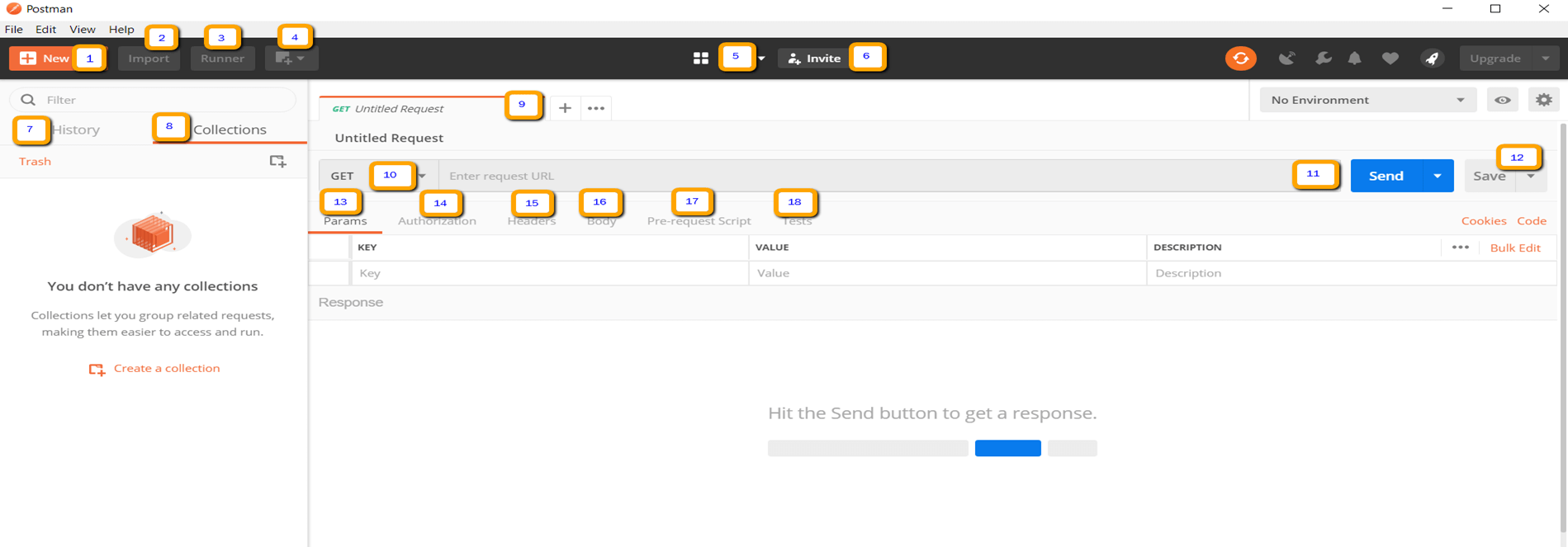
Giao diện của postman khi bạn cài đặt xong
- New - Đây là nơi bạn tạo request, collection hoặc môi trường mới.
- Import - Nó sử dụng để nhập collection hoặc môi trường. Có các lựa chọn như nhập từ file, folder, link hoặc paste text. Runner - Kiểm thử tự động có thể thực hiện thông qua Collection Runner.
- Open New - Mở một Tab mới, cửa sổ Postman hoặc cửa sổ
- Runner bằng cách nhấn vào nút số 4 như hình vẽ
- My Workspace - Bạn có thể tạo mới không gian làm việc riêng hoặc theo nhóm.
- Invite - Cộng tác trên một không gian làm việc bằng cách mời các thành viên trong nhóm.
- History - Các request bạn đã gửi sẽ được hiển thị trong lịch sử. Điều này giúp bạn dễ dàng theo dõi các hành động mà bạn đã thực hiện.
- Collections - Cấu tạo bộ kiểm thử bằng cách tạo collections. Mỗi collection có thể có các thư mục con và nhiều request. Một yêu cầu hoặc thư mục cũng có thể được nhân đôi.
- Request tab - Hiển thị tiêu đề của request bạn đang làm việc. Mặc định "Untitled Request" sẽ được hiển thị cho các yêu cầu không có tiêu đề.
- HTTP Request - Nhấn vào sẽ hiển thị danh sách các yêu cầu khác nhau như: GET, POST, COPY, DELETE,v.v. Trong kiểm thử các yêu cầu được sử dụng phổ biến nhất là: POST, GET.
- Request URL - Đây là nơi bạn sẽ xác định liên kết đến API sẽ truyền đến.
- Save - Nếu có thay đổi với request, nhấn vào lưu là những thay đổi mới sẽ không bị mất hoặc ghi đè.
- Params - Nơi sẽ viết các tham số cần thiết cho một request.
- Authorization - Để truy cập API, cần có sự cho phép thích hợp. Nó có thể ở dạng tên người dùng, mật khẩu,v.v.
- Headers - Bạn có thể cài các tiêu đề như nội dung dưới dạng JSON.
- Body - Là nơi có thể điều chỉnh chi tiết trong một request, thường sử dụng trong request POST.
- Pre-request Script - Đây là tập lệnh sẽ được thực hiện trước request. Thông thường, các pre-request scripts cho môi trường cài đặt được sử dụng, để đảm bảo kiểm thử sẽ được chạy trong môi trường chính xác.
- Tests - Là các kịch bản được thực hiện trong khi request. Điều quan trọng là có các thử nghiệm, vì nó thiết lập các checkpoints để xác minh xem trạng phản hồi có ổn không, dữ liệu truy xuất như mong đợi.
Check api with Postman
Kiểm tra 1 api với postman 
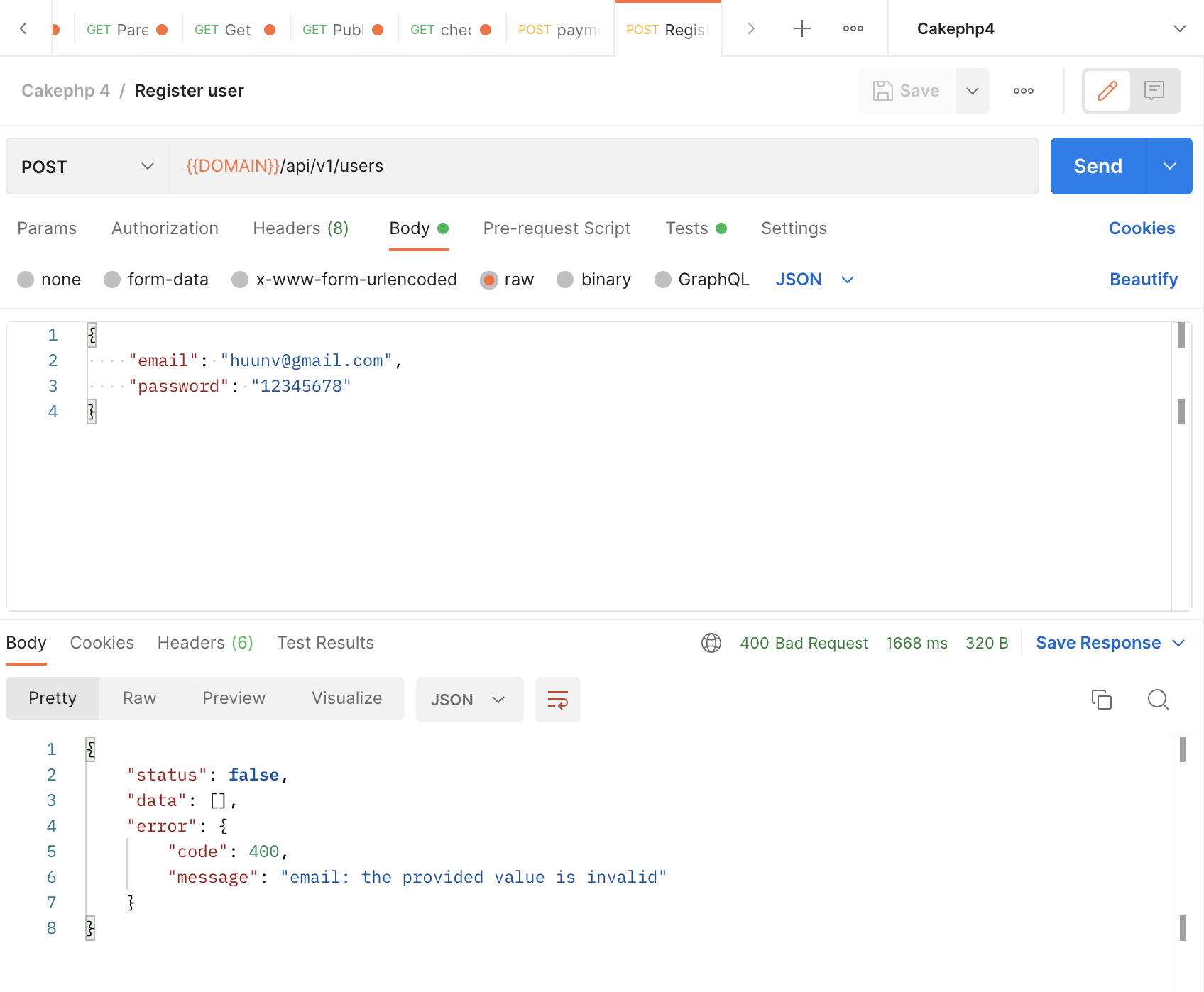
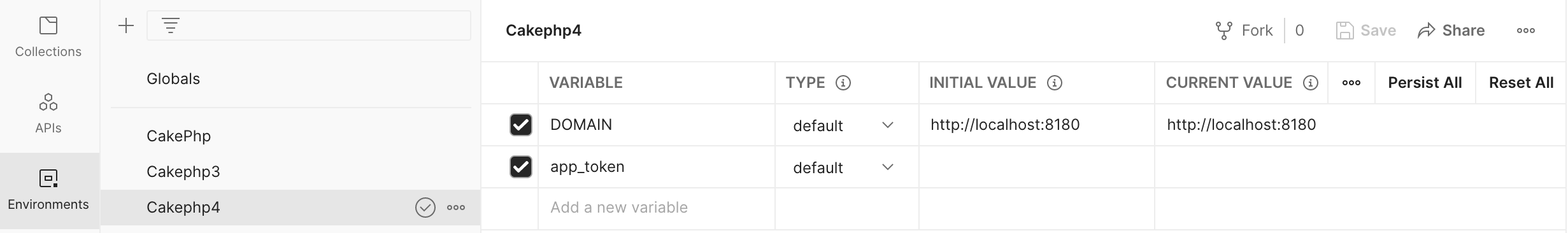
Ở ví dụ này chúng ta đang gọi api đăng kí user và api đang trả về lỗi 400 người dùng nhập email không hợp lệ. Biến {{DOMAIN}} được khai báo trong Environments Cakephp4
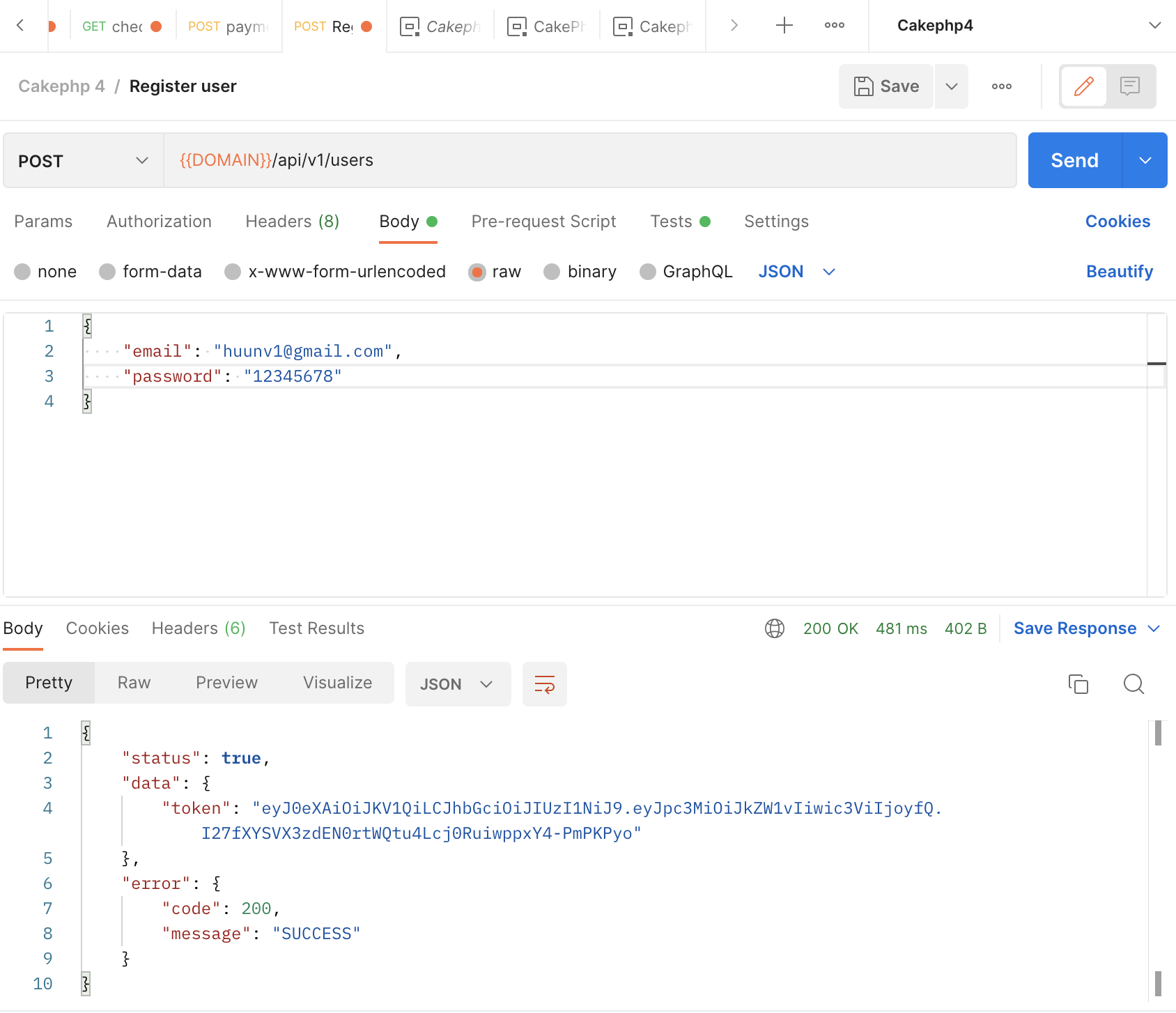
Kiểm tra response khi đăng kí user thành công
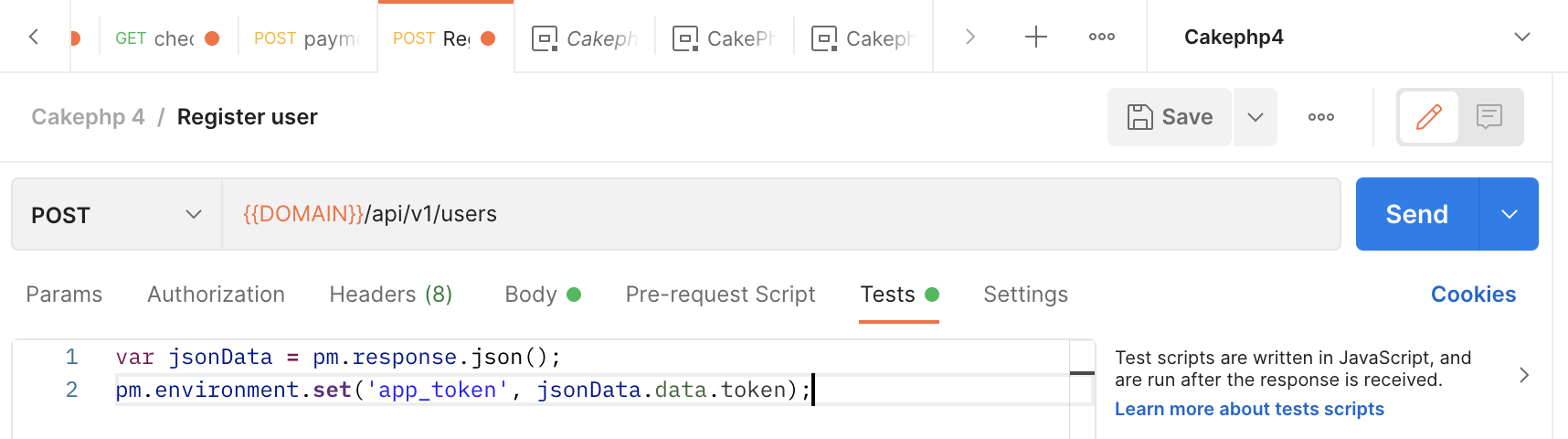
Đăng kí user thành công trả về response 200 và token đăng nhập. Muốn mỗi lần đăng nhập thiết lập token này vào biến môi trường {{app_token}}, chúng ta thêm config sau vào phần tests.
var jsonData = pm.response.json();
pm.environment.set('app_token', jsonData.data.token);

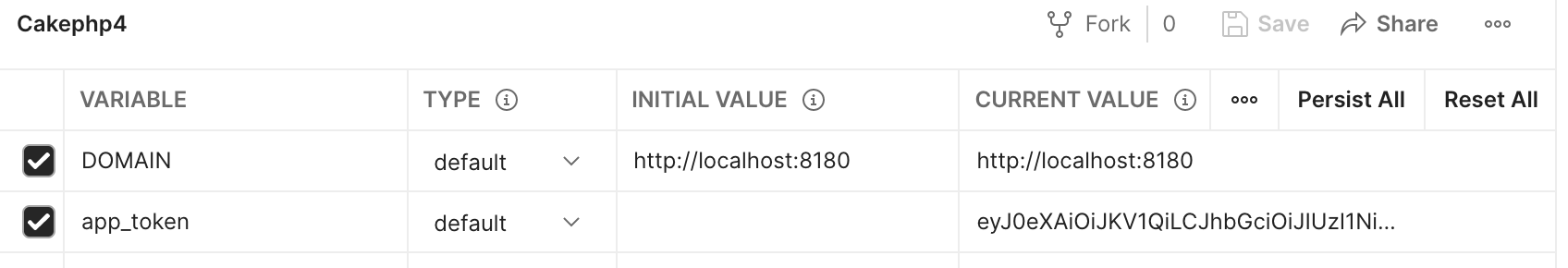
Như vậy giúp mỗi lần đăng kí user hoặc đăng nhập user thành công chúng ta thiết lập lại biến {{api_token}}, biến api_token sẽ được dùng ở các api cần truyền Bearer token.
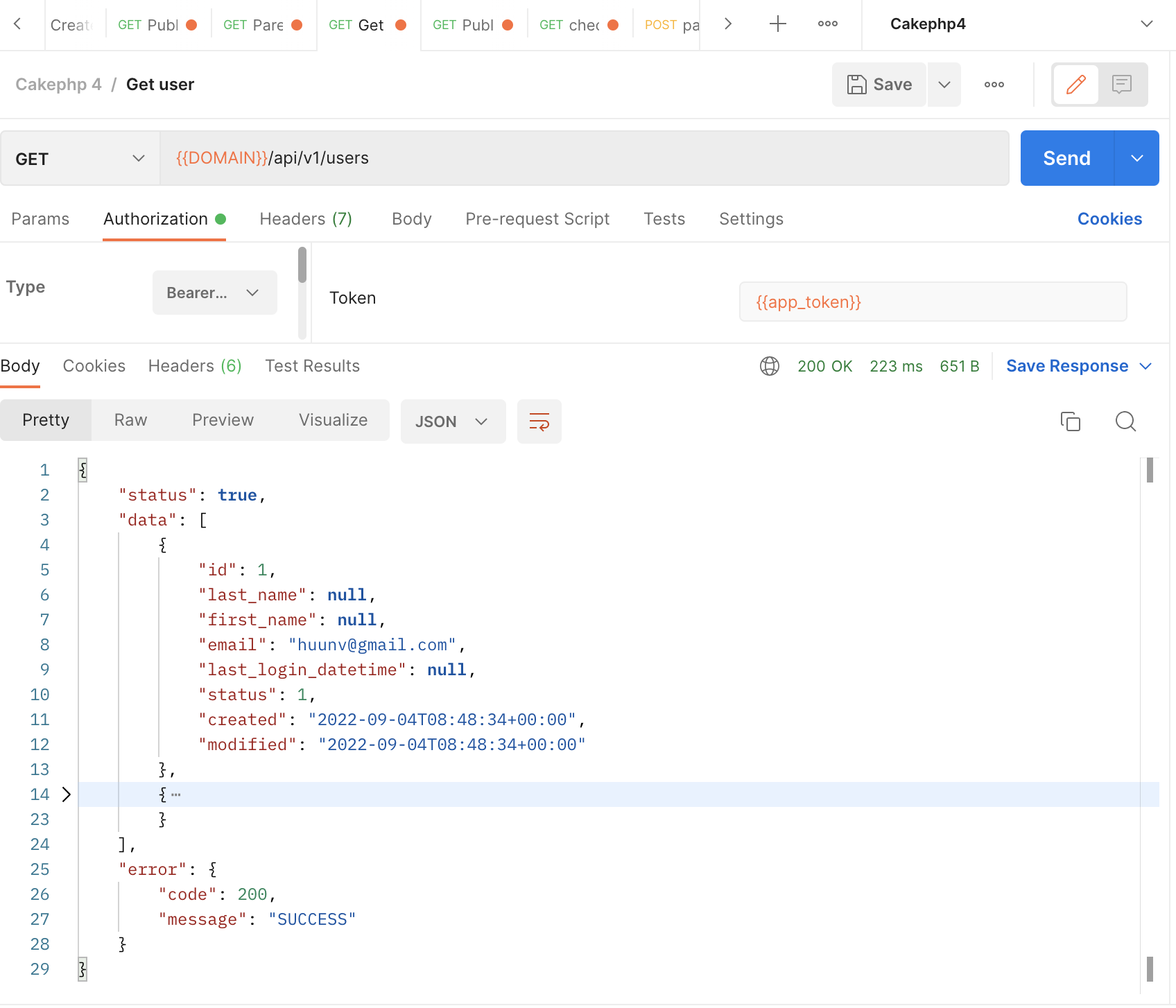
Kiểm tra api list users có yêu cầu truyền bearer token.
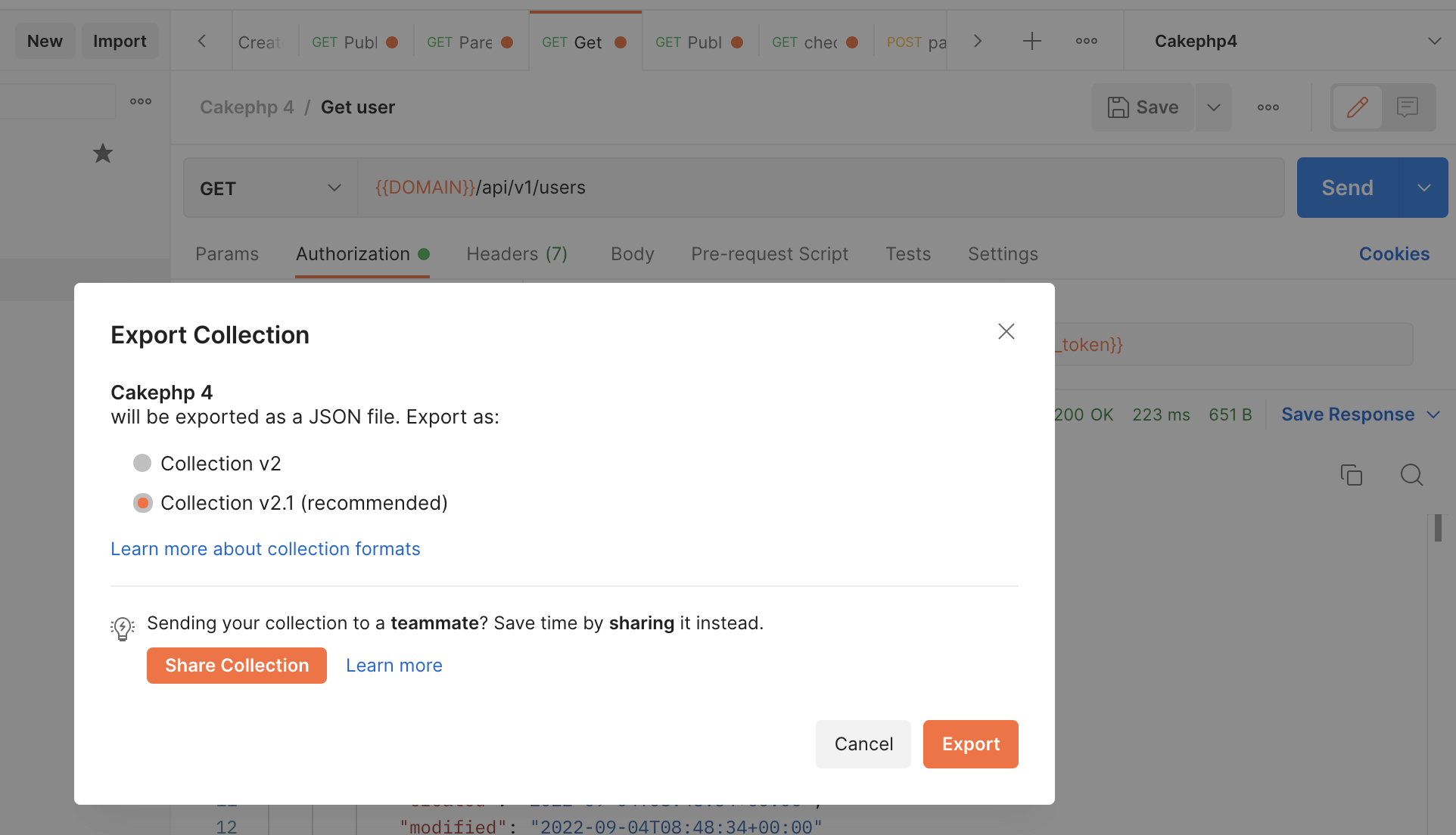
Bạn cũng có thể export các api cho người khác hoặc import các api được chia sẻ cho mình
Như vậy là chúng ta đã sử dụng postman để test api thành công. Bạn hay dùng tính năng nào của postman hãy comment bên dưới nhé. Thanks for readding...
