Tìm hiểu các kiến thức về lập trình đồng bộ và bất đồng bộ trong javascript. Javascript là ngôn ngữ single thread tại một thời điểm chỉ thực hiện được 1 task, ngược lại với multi thread tại một thời điểm có thể thực hiện nhiều task. Nhưng tại sao code javascript vẫn thực hiện được nhiều task trong 1 thời điểm? cùng tìm hiểu về lập trình đồng bộ và bất đồng bộ trong javascript.
Sync in javascript
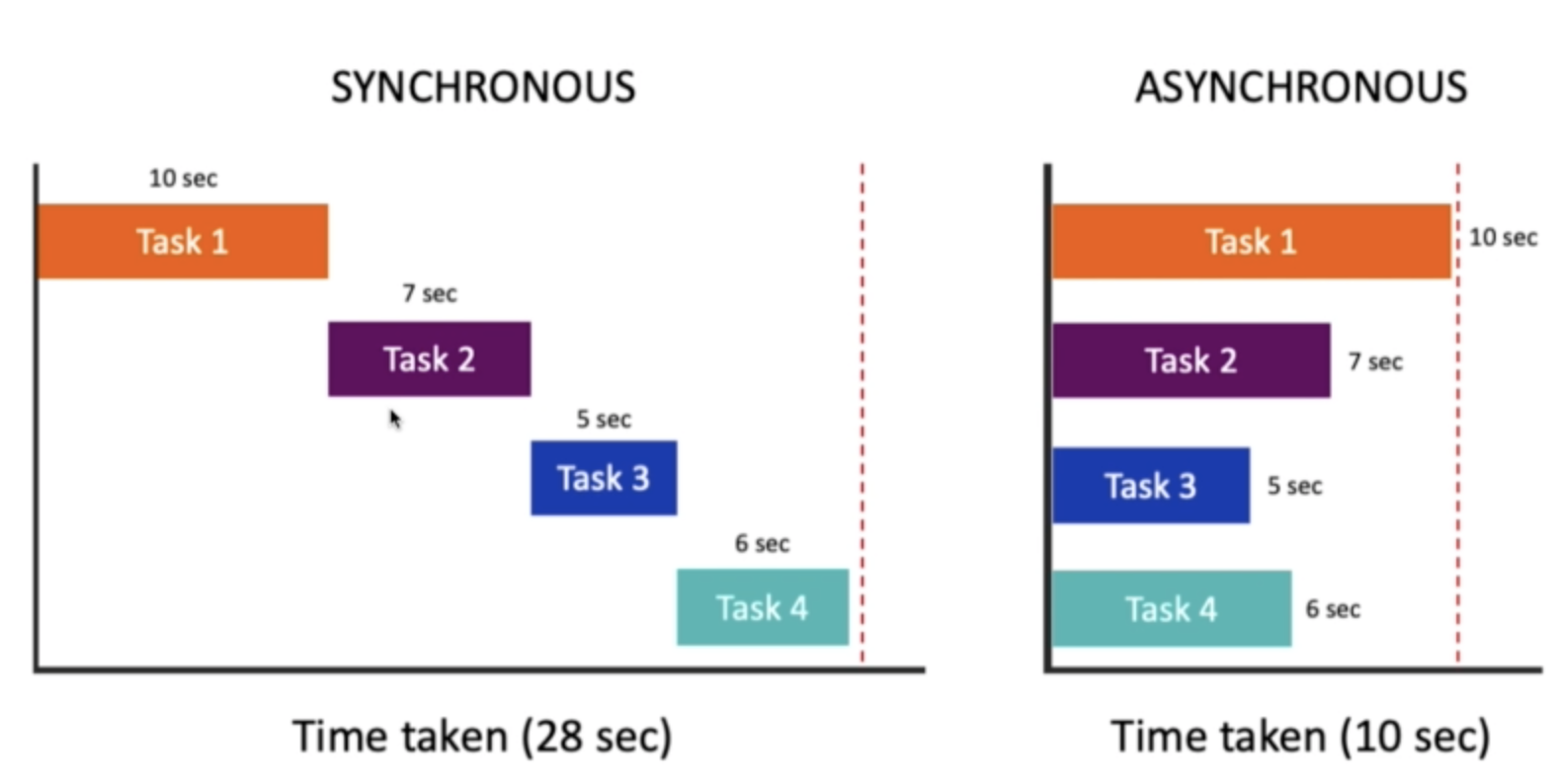
Sync(synchronous) là đồng bộ là quá trình thực hiện các task tuần tự, task 1 xong mới đến task 2, task 2 xong đến task 3...Các task đằng sau muốn thực hiện cần phải đợi task đằng trước chạy xong.
Ở ví dụ trên khi sử dụng sync thự hiện 4 task sẽ mất 28s.
Async in javascript
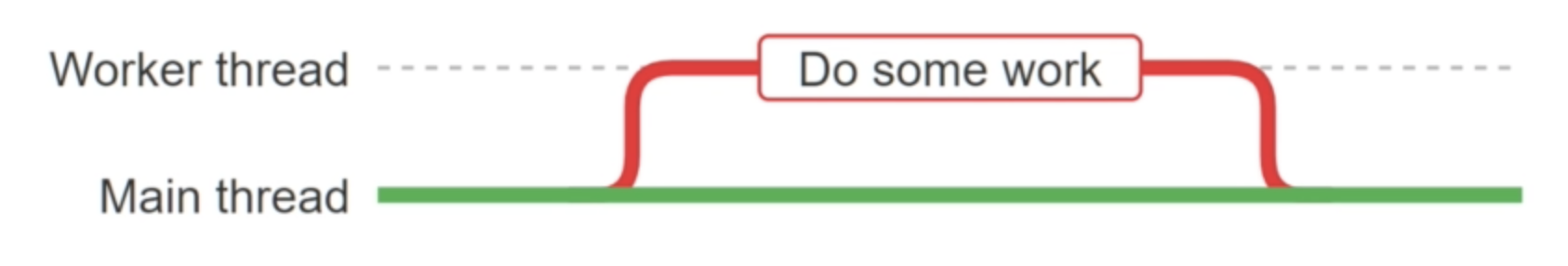
Async(asynchronous) là bất đồng bộ tại một thời điểm có thể thực hiện nhiều task một lúc. Như ví dụ trong hình phía trên thì thời gian thực hiện 4 task chỉ mất 10s vì bất đồng bộ các task được chạy cùng một lúc. Javascript là ngôn ngữ đơn luồng(single thread) sao vẫn có thể xử lý nhiều task cùng 1 lúc. Lý do là các task bất đồng bộ được xử lý trong worker thread, trên main thread vẫn chỉ xử lý 1 task 1 lúc. Các task bất đồng bộ được thực hiện xong ở woker thread sẽ được gọi ở main thread. Như vậy cùng một lúc vẫn có thể xử lí nhiều task trong javascript.
Trong javascript các hàm setTimeout(), setInterval(), Promise, async/await là được xử lý bất đồng bộ còn lại là xử lý đồng bộ.
Blocking
Khái niệm blocking trong javascript khi các task được xử lý đồng bộ trong thời gian task một được thực thì task 2 phải đợi task một xử lý xong mới thực hiện task 2, lúc này main thead sẽ blocking lại chỉ thực hiện task 1.
Blocking browser
Hàm alert, confirm, prompt khi dùng trong javascript sẽ dẫn đến trình duyệt bị block chỉ khi thực hiện xong hàm này thì các code khác mới chạy được.
